« Poser un panorama d'arrière-plan » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (2 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
<table width="100%"> | <table width="100%"> | ||
<tr> | <tr> | ||
<td width=" | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Poser un panorama d'arrière-plan</h1> | |||
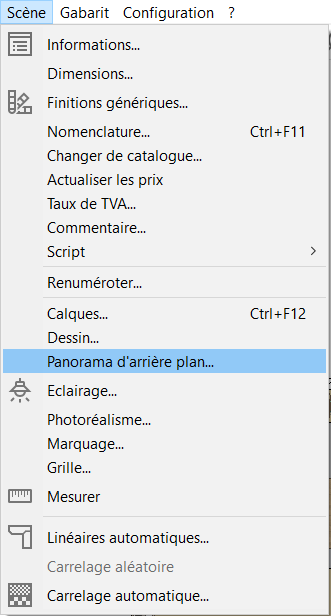
Cette fonctionnalité est accessible depuis le menu déroulant '''Scène''', elle permet d’importer un | Cette fonctionnalité est accessible depuis le menu déroulant '''Scène''', elle permet d’importer un | ||
| Ligne 38 : | Ligne 40 : | ||
</div> | </div> | ||
Voyons maintenant les différents réglages (Ces réglages sont a faire en vue 3D ). | |||
| Ligne 62 : | Ligne 64 : | ||
</td> | </td> | ||
<td valign="top" width=" | <td valign="top" width="20%"> | ||
{{:Menu_Décorer}} | {{:Menu_Décorer}} | ||
Version actuelle datée du 25 mars 2024 à 11:24
Poser un panorama d'arrière-plan
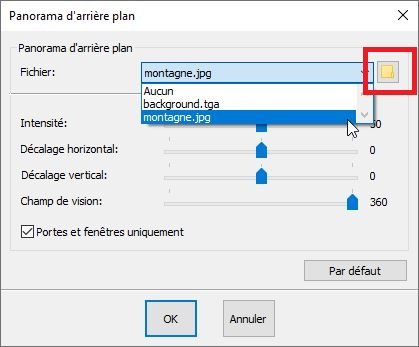
3.Une nouvelle fenêtre s'ouvre , cliquez sur l’icône en forme de dossier jaune, puis sélectionnez l’image à insérer a votre panorama d’arrière-plan.
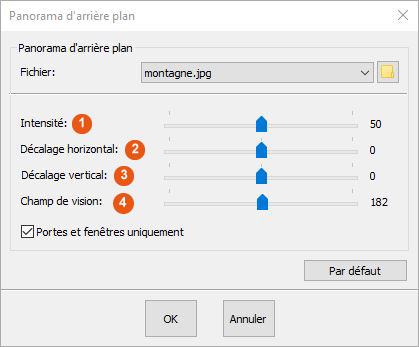
Voyons maintenant les différents réglages (Ces réglages sont a faire en vue 3D ).
 1 - Ce curseur permet de gérer l’intensité de l’image. Il est très utile si l’image enregistrée est trop lumineuse ou pas assez.
|
|