« Poser un panorama d'arrière-plan » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 83 : | Ligne 83 : | ||
<hr width="95%" style="margin-top: 15px; margin-bottom: 15px;"> | <hr width="95%" style="margin-top: 15px; margin-bottom: 15px;"> | ||
<p>[[Fichier:Logo_parcours.gif | <p>[[Fichier:Logo_parcours.gif|link=]] <strong>[[Parcours Décorer|Accueil Parcours Décorer]]</strong> | ||
</p> | </p> | ||
<p>[[Fichier:Logo_wiki_menu.gif | <p>[[Fichier:Logo_wiki_menu.gif|link=]] <strong>[http://wiki.insitu.education Accueil WikInSitu]</strong> | ||
</p> | </p> | ||
</div> | </div> | ||
Version du 30 novembre 2022 à 15:47
|
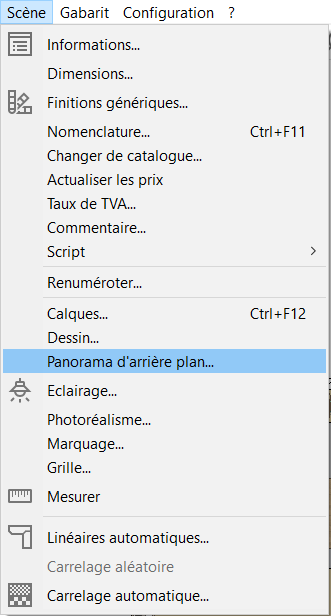
Cette nouvelle fonctionnalité disponible a partir de la version 9 d'Insitu, est accessible depuis le menu déroulant Scène, elle permet d’importer un panorama qui s’affiche à 360° derrière les ouvertures de la scène en vue 3D. Vous n’aurez plus à gérer l’ajout d’images derrière chaque fenêtre.
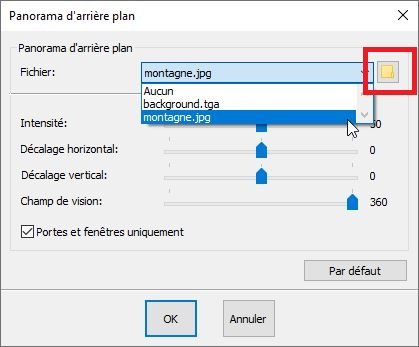
3.Une nouvelle fenêtre s'ouvre , cliquer sur l’icône en forme de dossier jaune, puis sélectionner l’image à insérer a votre panorama d’arrière-plan.
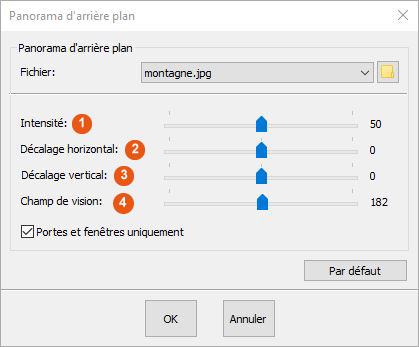
3.Voyons maintenant les différents réglages mis à disposition (Ces réglages sont a faire en vue 3D ).
 1 - Ce curseur permet de gérer l’intensité de l’image. Il est très utile si l’image enregistrée est trop lumineuse ou pas assez.
|
|