« Poser un panorama d'arrière-plan » : différence entre les versions
(Page créée avec « <table width="100%"> <tr> <td width="80%"> <!-- contenu --> '''<big>EN COURS DE CREATION</big>''' <div align="center"> <p class="cadreimg"> Fichier:Fig.Construction.... ») |
Aucun résumé des modifications |
||
| (32 versions intermédiaires par 6 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
<table width="100%"> | <table width="100%"> | ||
<tr> | <tr> | ||
<td width="80%"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Poser un panorama d'arrière-plan</h1> | |||
Cette fonctionnalité est accessible depuis le menu déroulant '''Scène''', elle permet d’importer un | |||
panorama qui s’affiche à 360° derrière les ouvertures de la scène en vue 3D. Vous n’aurez plus à gérer l’ajout d’images derrière chaque fenêtre. | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Panorama_FR.png|link=]] | |||
</p> | |||
<br/> | |||
</div> | |||
1.Pour utiliser la fonction, vous devez enregistrer votre image ( au format jpeg ) au préalable dans le répertoire de votre disque dur, sur C :INSITU/TEXTURES/'''BACKGROUND''' | |||
<br/> L'idéal est d'enregistrer une image panoramique. De nombreux sites permettent de récupérer des panoramas d'excellente qualité. | |||
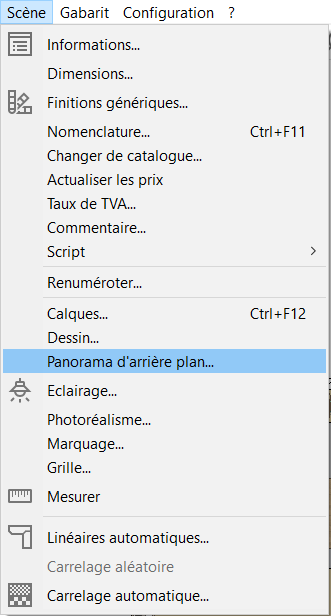
2.Cliquez ensuite sur le menu '''Scènes''' puis ''' Panorama d’arrière plan''' | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Panorama2_FR.png|link=]] | |||
</p> | |||
<br/> | |||
</div> | |||
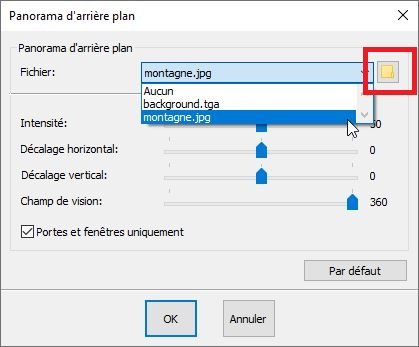
' | 3.Une nouvelle fenêtre s'ouvre , cliquez sur l’icône en forme de dossier jaune, puis sélectionnez l’image à insérer a votre panorama d’arrière-plan. | ||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Fichier: | [[Fichier:Panorama3_FR.png|link=]] | ||
</p></div> | </p> | ||
<br/> | |||
</div> | |||
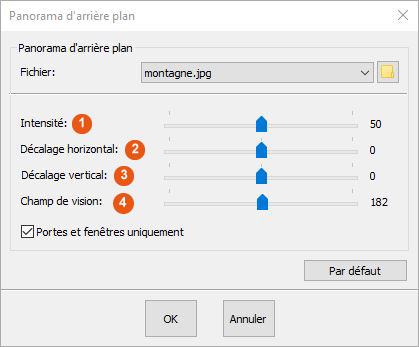
Voyons maintenant les différents réglages (Ces réglages sont a faire en vue 3D ). | |||
[[Fichier:Panorama4_FR.png|left|link=]] | |||
'''1''' - Ce curseur permet de gérer l’intensité de l’image. Il est très utile si l’image enregistrée est trop lumineuse ou pas assez. | |||
'''2''' - Ce curseur permet de régler le positionnement horizontal de l’image en fonction des ouvertures de la pièce. | |||
'''3''' - Ce curseur permet de régler le positionnement vertical de l’image en fonction des ouvertures de la pièce. | |||
'''4''' - Ce curseur permet de gérer le recul par rapport à l’image. | |||
| Ligne 20 : | Ligne 66 : | ||
<td valign="top" width="20%"> | <td valign="top" width="20%"> | ||
{{:Menu_Décorer}} | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[ | <span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[La vue de dessus|Aller au parcours suivant]]</span> | ||
Version actuelle datée du 25 mars 2024 à 10:24
Poser un panorama d'arrière-plan
3.Une nouvelle fenêtre s'ouvre , cliquez sur l’icône en forme de dossier jaune, puis sélectionnez l’image à insérer a votre panorama d’arrière-plan.
Voyons maintenant les différents réglages (Ces réglages sont a faire en vue 3D ).
 1 - Ce curseur permet de gérer l’intensité de l’image. Il est très utile si l’image enregistrée est trop lumineuse ou pas assez.
|
|