« Placer le champ de vision » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (30 versions intermédiaires par 6 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
<td width="80%" valign="top"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
Le champ de vision vous permet d'orienter, selon la direction | <h1 class="title_page">Placer le champ de vision</h1> | ||
<div align="center"> | |||
<p class="cadrevideo"> | |||
<youtube width="500" height="300"> | |||
https://www.youtube.com/watch?v=zk9tQiy0xG4 | |||
</youtube> | |||
<br>Voir le tutoriel vidéo | |||
</p></div> | |||
Le champ de vision vous permet d'orienter, selon la direction voulue, l'angle de vision sur une partie de votre projet. | |||
Pour ce faire : | Pour ce faire : | ||
- | - Allez dans '''Vue''' | '''Champ de vision''' | ||
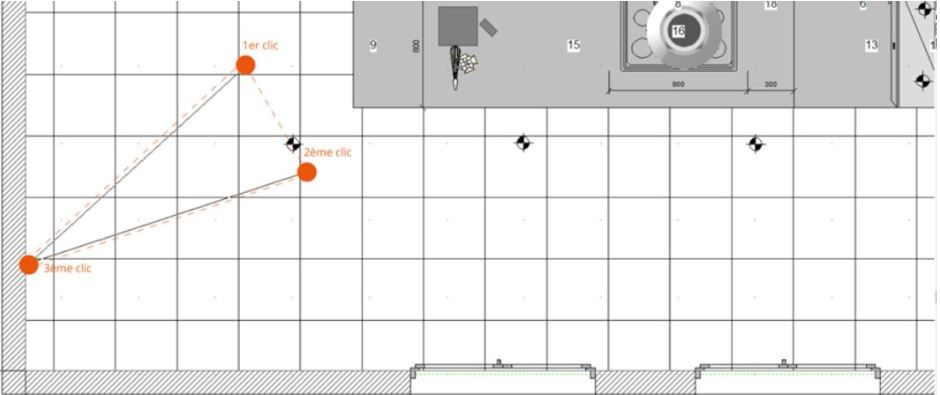
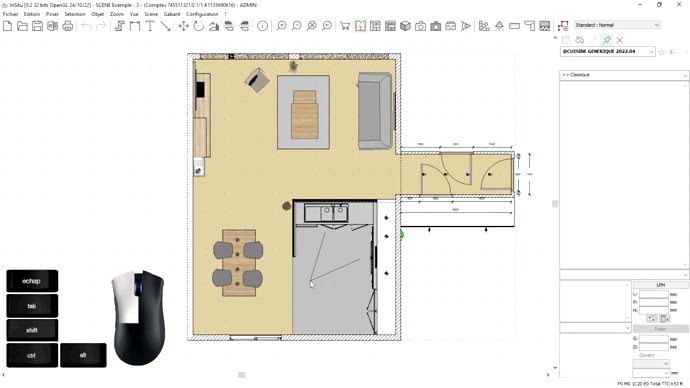
- Positionnez l'icone en forme d’œil dans la direction du champ de vision voulu. L'illustration ci-dessous vous explique dans quel ordre réaliser le "tracé" à la souris pour poser le champ de vision. | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Champdevision_FR.png|link=]] | |||
</p></div> | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
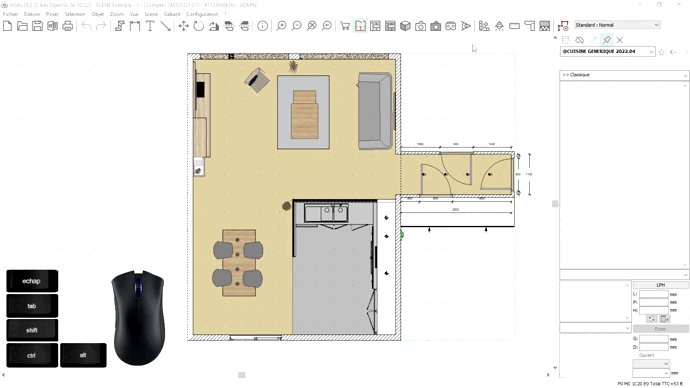
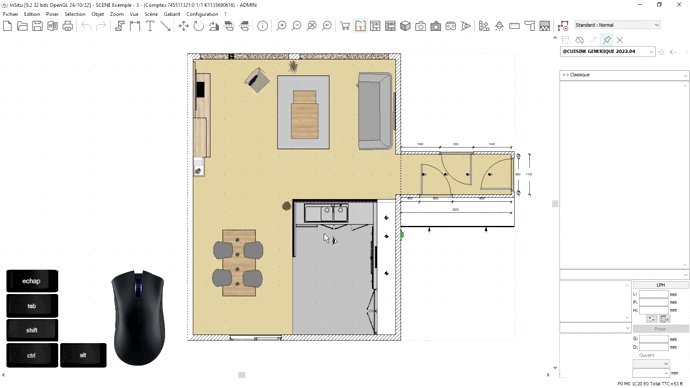
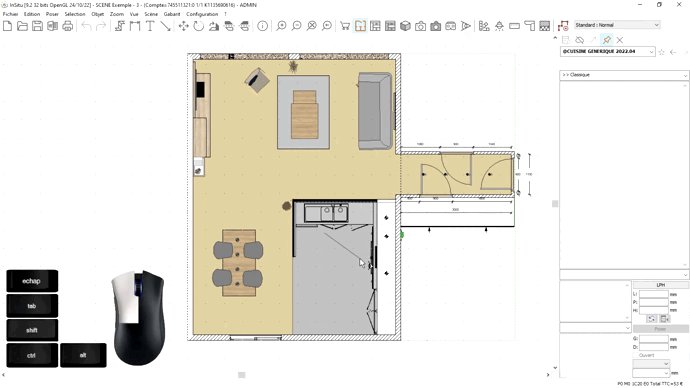
[[Fichier:Champvision_FR.gif|link=]] | |||
</p> | |||
<br/> | |||
</div> | |||
- Allez dans '''Vue''' | '''Photoréalisme en temps réel''' pour voir le projet selon le champ de vision défini. | |||
- Pour supprimer un champs de vision, cliquez dans le menu '''Vue''' | '''Point d'observation''' | '''Initial''' | |||
- | - Vous pouvez enregistrer vos champs de vision dans le menu '''Vue''' | '''Point d'observation''' | '''sauvegarder l'utilisateur''' | ||
<br/><br/> | |||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Positionner l'observateur|Etape suivante]]</span> | |||
<!-- fin contenu --> | <!-- fin contenu --> | ||
| Ligne 19 : | Ligne 47 : | ||
<td valign="top" width="20%"> | <td valign="top" width="20%"> | ||
{{:Menu_Visualiser}} | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
Version actuelle datée du 25 mars 2024 à 11:27
Placer le champ de vision
Le champ de vision vous permet d'orienter, selon la direction voulue, l'angle de vision sur une partie de votre projet. Pour ce faire : - Allez dans Vue | Champ de vision - Positionnez l'icone en forme d’œil dans la direction du champ de vision voulu. L'illustration ci-dessous vous explique dans quel ordre réaliser le "tracé" à la souris pour poser le champ de vision.
- Allez dans Vue | Photoréalisme en temps réel pour voir le projet selon le champ de vision défini. - Pour supprimer un champs de vision, cliquez dans le menu Vue | Point d'observation | Initial - Vous pouvez enregistrer vos champs de vision dans le menu Vue | Point d'observation | sauvegarder l'utilisateur
|
|