« La vue réalité virtuelle » : différence entre les versions
Aller à la navigation
Aller à la recherche
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 3 : | Ligne 3 : | ||
<td width="80%" valign="top"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
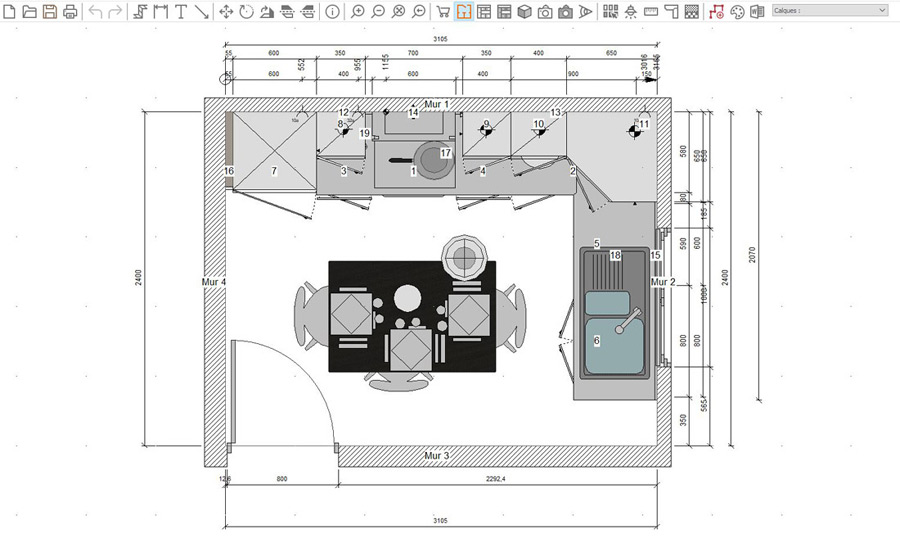
La vue de dessus permet de voir le plan de la scène. | |||
<div align="center"> | <div align="center"> | ||
<p class=" | <p class="cadreimg"> | ||
[[Fichier:Vuedessus.JPG|link=]] | |||
</p></div> | </p></div> | ||
''' | La vue de dessus est une des vues que vous allez le plus utiliser. Vous construirez les murs, poserez les contraintes, positionnerez les meubles ainsi que la décoration, mettrez les sols et plafonds,... le tout en vue de dessus dans la plupart du temps. | ||
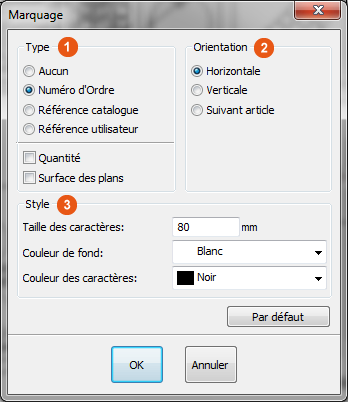
Il y a sur chaque élément posé dans la scène, un numéro. Ce numéro correspond à l’ordre de pose des éléments. Il est appelé également « Marquage ». Vous avez la possibilité de modifier quelques attributs en faisant '''Scène | Marquage'''. | |||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Fichier: | [[Fichier:Fig.41e.PNG|link=]] | ||
</p></div> | </p></div> | ||
[[Fichier:1orange.png|left|link=]] Le type : aucun marquage, les numéros d’ordre (par défaut), les références catalogue, les référence utilisateur (modifiable dans les attributs de l’objet). | |||
<br/> | |||
[[Fichier:2orange.png|left|link=]] Le style : la taille des caractères, leur couleur et la couleur de fond. | |||
<br/> | |||
[[Fichier:3orange.png|left|link=]] L’orientation : permet que le texte soit toujours horizontal, toujours vertical ou suive l’orientation de l’objet (par défaut). | |||
<!-- fin contenu --> | <!-- fin contenu --> | ||
| Ligne 53 : | Ligne 49 : | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[La vue photoréaliste en temps réel]]</p> | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[La vue photoréaliste en temps réel]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[La vue photoréaliste finale]]</p> | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[La vue photoréaliste finale]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[La vue réalité virtuelle]]</p> | |||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Le panorama 360]]</p> | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Le panorama 360]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Le WebShare]]</p> | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Le WebShare]]</p> | ||
| Ligne 73 : | Ligne 70 : | ||
</tr> | </tr> | ||
</table> | </table> | ||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[ | |||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Les vues en élévation|Etape suivante]]</span> | |||
Version du 27 mars 2020 à 15:58
|
La vue de dessus permet de voir le plan de la scène.
La vue de dessus est une des vues que vous allez le plus utiliser. Vous construirez les murs, poserez les contraintes, positionnerez les meubles ainsi que la décoration, mettrez les sols et plafonds,... le tout en vue de dessus dans la plupart du temps.
|