« Le panorama 360 » : différence entre les versions
m (Phillebrand a déplacé la page Panorama 360 vers Le panorama 360) |
Aucun résumé des modifications |
||
| Ligne 48 : | Ligne 48 : | ||
<p><span style="font-weight: bold; color: #5a5959;">Détail du parcours</span></p> | <p><span style="font-weight: bold; color: #5a5959;">Détail du parcours</span></p> | ||
<hr width="95%"> | <hr width="95%"> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[ | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[La vue de dessus|La vue de dessus]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[ | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[les vues en élévation|les vues en élévation]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[ | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Les vues en perspective|Les vues en perspective]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[ | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[La vue avec rendu dessin "fait a la main"|La vue avec rendu dessin "fait a la main"]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Vue photoréaliste en temps réel|Vue photoréaliste en temps réel]]</p> | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Vue photoréaliste en temps réel|Vue photoréaliste en temps réel]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Vue photoréaliste finale|Vue photoréaliste finale]]</p> | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Vue photoréaliste finale|Vue photoréaliste finale]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[ | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Le panorama 360|Le panorama 360]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[WebShare|WebShare]]</p> | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Le WebShare|Le WebShare]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Visite|Visite]]</p> | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Visite|Visite]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[ | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Utiliser la fenêtre secondaire|Utiliser la fenêtre secondaire]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[ | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Placer le champ de vision|Placer le champ de vision]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[ | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[L'observateur|L'observateur]]</p> | ||
<p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[ | <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Optimiser l'éclairage|Optimiser l'éclairage]]</p> | ||
<hr width="95%" style="margin-top: 15px; margin-bottom: 15px;"> | <hr width="95%" style="margin-top: 15px; margin-bottom: 15px;"> | ||
Version du 17 novembre 2014 à 15:55
|
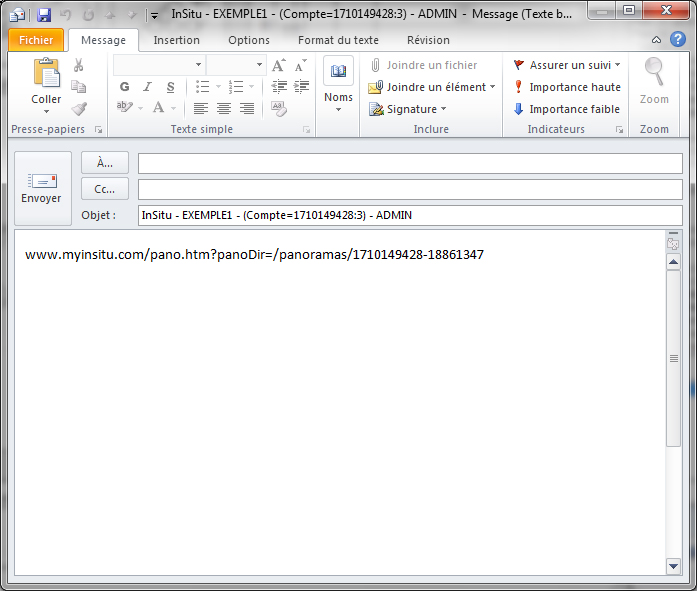
InSitu 7.0 vous permet de générer une perspective photoréaliste de la scène et de la faire pivoter à 360° pour obtenir une vue panoramique complète. Dans le menu Fichier, choisissez la fonction Publier un panorama 360°. Le système génère alors dans votre logiciel de messagerie un lien internet que vous pouvez, si besoin, envoyer par e-mail.
Attention, en fonction de la résolution choisie, le temps de calcul des images peut prendre quelques minutes.
Utilisation sur tablette Il vous suffit de bouger la tablette dans le sens souhaité pour faire pivoter la scène. Fonctionnalité disponible sur les tablettes supportant la technologie WebGL (à partir d'iOS 8 sur Ipad).
|