« Utiliser la fenêtre secondaire » : différence entre les versions
Aller à la navigation
Aller à la recherche
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (31 versions intermédiaires par 6 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
<table width="100%"> | <table width="100%"> | ||
<tr> | <tr> | ||
<td width="80%"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | |||
<h1 class="title_page">Utiliser la fenêtre secondaire</h1> | |||
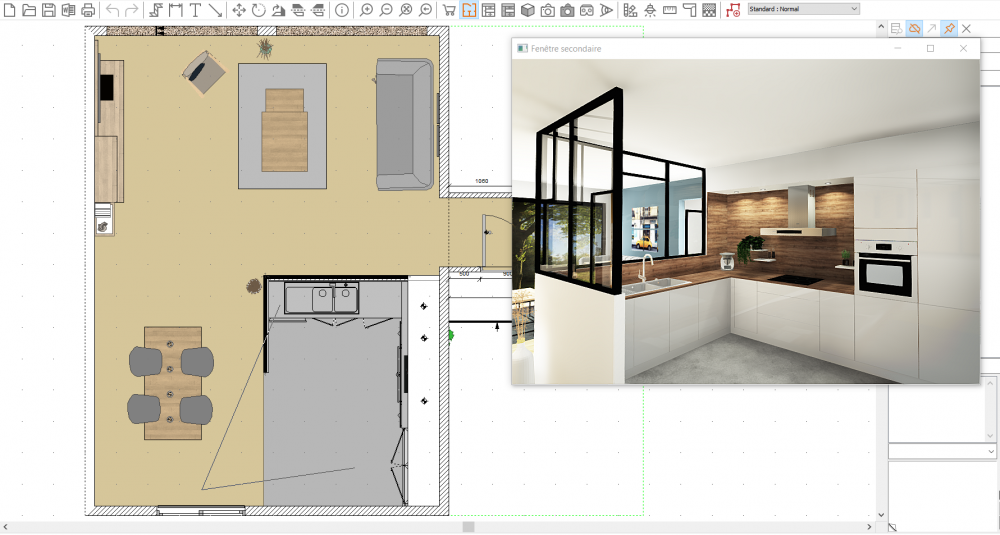
En plus de la fenêtre principale, InSitu permet d'ouvrir une seconde fenêtre qui contient toujours une vue en perspective de la scène en cours. | |||
Pour cela, allez dans '''Vue | Fenêtre secondaire'''. | |||
Pour cela | |||
Vous pourrez ainsi travailler en vue de dessus ou en élévation tout en voyant la scène se construire en perspective. | Vous pourrez ainsi travailler en vue de dessus ou en élévation tout en voyant la scène se construire en perspective. | ||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Fenetresecondaire_FR.png|1000px|link=]] | |||
</p></div> | |||
Si vous disposez de deux écrans connectés à votre carte graphique, vous pourrez afficher la fenêtre principale sur un écran et la fenêtre secondaire sur l'autre. | |||
Si vous disposez de deux écrans connectés à votre carte graphique vous pourrez afficher la fenêtre principale sur un écran et la fenêtre secondaire sur l'autre. | |||
L'écran affichant la fenêtre secondaire (toujours la perspective) pourra éventuellement être tourné vers les clients. Les manipulations faites de votre côté ne seront alors pas visibles. | |||
</td> | </td> | ||
| Ligne 24 : | Ligne 25 : | ||
<td valign="top" width="20%"> | <td valign="top" width="20%"> | ||
{{:Menu_Visualiser}} | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Placer le champ de vision|Etape suivante]]</span> | |||
Version actuelle datée du 25 mars 2024 à 10:27
Utiliser la fenêtre secondaire
Pour cela, allez dans Vue | Fenêtre secondaire. Vous pourrez ainsi travailler en vue de dessus ou en élévation tout en voyant la scène se construire en perspective.
Si vous disposez de deux écrans connectés à votre carte graphique, vous pourrez afficher la fenêtre principale sur un écran et la fenêtre secondaire sur l'autre. L'écran affichant la fenêtre secondaire (toujours la perspective) pourra éventuellement être tourné vers les clients. Les manipulations faites de votre côté ne seront alors pas visibles. |
|