« Le panorama 360 » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (26 versions intermédiaires par 6 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
<td width="80%" valign="top"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Le panorama 360</h1> | |||
<tr> | |||
<td width="80%"> | |||
<!-- contenu --> | |||
<div align="center"> | |||
<p class="cadrevideo"> | |||
<youtube width="500" height="300"> | |||
https://www.youtube.com/watch?v=t7MDslHptpo&list=PL7MrU2icgiqExU__D_85jiV85DuHHNYJZ&index=5 | |||
</youtube> | |||
<br>Voir le tutoriel vidéo | |||
</p></div> | |||
Le panorama 360° est un formidable outil, aussi bien d’aide à la vente que de communication. Il vous permet de générer un panorama 3D à 360° de votre pièce. | |||
Ce dernier peut être présenté sur ordinateur, tablette ou téléphone, et peut-être envoyé par mail très simplement au consommateur final. | |||
<strong>[http://www.myinsitu.com/Pano.htm?panoDir=/KDPanos/pano_0_org Voir un exemple de panorama 360]</strong> | |||
<strong>[https://panoramas.b-cdn.net/Viewer1/pano.htm?panoDir=/panoramas/895790705-1668070656 Voir un exemple de Panorama 360° multi vues]</strong> | |||
Comme vous pouvez le voir, ce dernier permet de visualiser l’ensemble du projet et de changer de point de vue grâce aux pastilles. | |||
Une fois votre projet terminé, enregistrez bien vos [[Placer le champ de vision|champs de vision]]. | |||
Il est tout à fait possible de générer un panorama 360° sans champ de vision. Dans ce cas, le panorama est généré depuis le centre de la pièce ou bien depuis la vue en cours. | |||
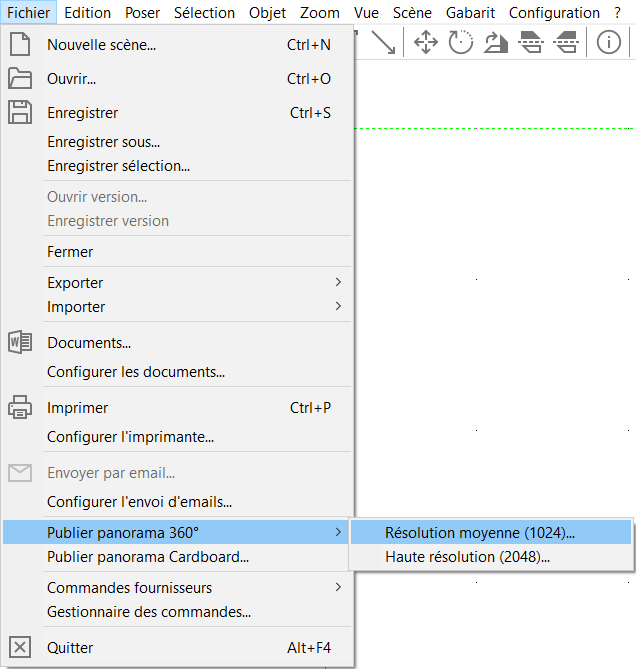
Allez dans le menu déroulant « fichier » puis choisissez “Générer Panorama 360°”. | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Panorama360_FR.PNG]] | |||
</p></div> | |||
Le système vous propose 2 résolutions possible : | |||
Moyenne résolution (1024 pixels) | |||
Haute résolution (2048 pixels) | |||
Attention, la haute résolution prendra plus de temps à générer. Notez également que c’est le processeur de votre ordinateur qui est sollicité pour la vitesse de calcul, la puissance de ce dernier est donc un aspect important à ne pas négliger… | |||
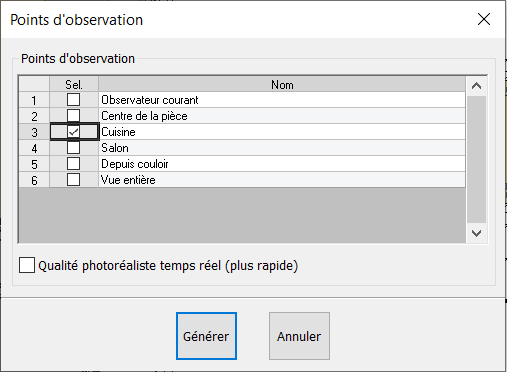
Une fois le choix de la résolution effectué, vous pouvez choisir le nombre de points de vue à partir du ou desquels générer le panorama. | |||
Là encore, plus il y a de points de vue sélectionnés, plus la génération du panorama prend du temps. Ce sont ces points de vue, autrement dit, les champs de vision qui ont été enregistrés, que l’on retrouve ensuite sous forme de pastilles. | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Panorama2_FR.PNG]] | |||
</p></div> | |||
Vous pouvez sélectionner qualité photoréaliste temps réel pour générer un 360 beaucoup plus rapidement mais moins qualitatif. | |||
A la fin du calcul, le système vous ouvre le panorama sur une page internet. | |||
Vous pouvez copier coller le lien et l’envoyer à votre client par mail. | |||
<p style="border:solid 1px #ea560d;border-radius:5px;background-color:#f6f6f6;padding:10px"> Afin de retrouver vos liens facilement, nous vous suggérons de vous créer un fichier type excel et d’y copier les différents liens que vous avez générés. Vous pourrez ainsi rapidement les retrouver.</p> | |||
| Ligne 28 : | Ligne 70 : | ||
<td valign="top" width="20%"> | <td valign="top" width="20%"> | ||
{{:Menu_Visualiser}} | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[ | <span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Le WebShare|Etape suivante]]</span> | ||
Version actuelle datée du 25 mars 2024 à 10:26
Le panorama 360
| ||
|
Le panorama 360° est un formidable outil, aussi bien d’aide à la vente que de communication. Il vous permet de générer un panorama 3D à 360° de votre pièce. Ce dernier peut être présenté sur ordinateur, tablette ou téléphone, et peut-être envoyé par mail très simplement au consommateur final. Voir un exemple de panorama 360 Voir un exemple de Panorama 360° multi vues Comme vous pouvez le voir, ce dernier permet de visualiser l’ensemble du projet et de changer de point de vue grâce aux pastilles.
Une fois votre projet terminé, enregistrez bien vos champs de vision.
Allez dans le menu déroulant « fichier » puis choisissez “Générer Panorama 360°”.
Attention, la haute résolution prendra plus de temps à générer. Notez également que c’est le processeur de votre ordinateur qui est sollicité pour la vitesse de calcul, la puissance de ce dernier est donc un aspect important à ne pas négliger… Une fois le choix de la résolution effectué, vous pouvez choisir le nombre de points de vue à partir du ou desquels générer le panorama. Là encore, plus il y a de points de vue sélectionnés, plus la génération du panorama prend du temps. Ce sont ces points de vue, autrement dit, les champs de vision qui ont été enregistrés, que l’on retrouve ensuite sous forme de pastilles. Vous pouvez sélectionner qualité photoréaliste temps réel pour générer un 360 beaucoup plus rapidement mais moins qualitatif. A la fin du calcul, le système vous ouvre le panorama sur une page internet. Vous pouvez copier coller le lien et l’envoyer à votre client par mail.
Afin de retrouver vos liens facilement, nous vous suggérons de vous créer un fichier type excel et d’y copier les différents liens que vous avez générés. Vous pourrez ainsi rapidement les retrouver.
|
|