« La vue réalité virtuelle » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (10 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
<td width="80%" valign="top"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
La vue | <h1 class="title_page">La vue réalité virtuelle</h1> | ||
InSitu VR, couplé à un casque Oculus Rift® ou HTC Vive®, permet à votre client de visualiser son projet en réalité virtuelle. L'utilisateur se déplace à 360° dans l'espace, peut avancer, reculer ou se tourner, s'accroupir ou bien lever la tête. Ses mouvements sont automatiquement détectés par le casque. | |||
<div align="center"> | <div align="center"> | ||
<p class=" | <p class="cadrevideo"> | ||
<youtube width="500" height="300"> | |||
https://www.youtube.com/watch?v=YcXAQZGuvp0&feature=youtu.be | |||
</youtube> | |||
<br>Voir le tutoriel vidéo | |||
</p></div> | </p></div> | ||
<br/> | |||
'''<big>Fonctionnement</big>''' | |||
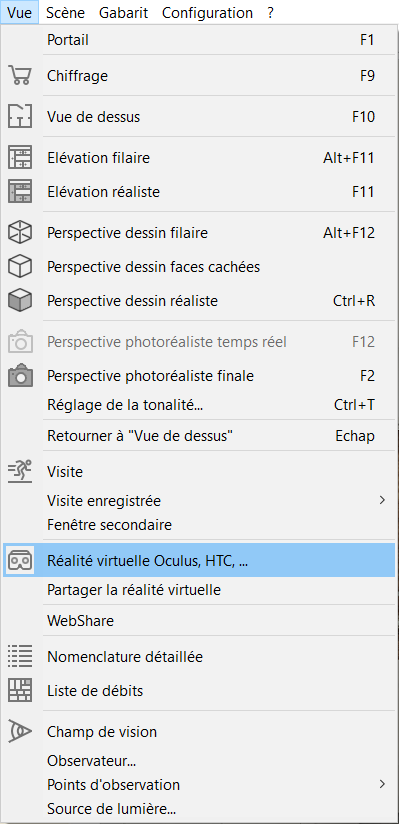
Une fois le casque connecté et paramétré, lancez la vue dédiée en cliquant sur Vue > Réalité virtuelle ou via l'icone [[Fichier:IconeVR.JPG|link=]] | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:RealitéVirtuelle_FR.png|link=]] | |||
</p></div> | |||
La vue 3D bascule alors dans le casque, laissant l'utilisateur libre de se promener virtuellement dans le projet d'aménagement. | |||
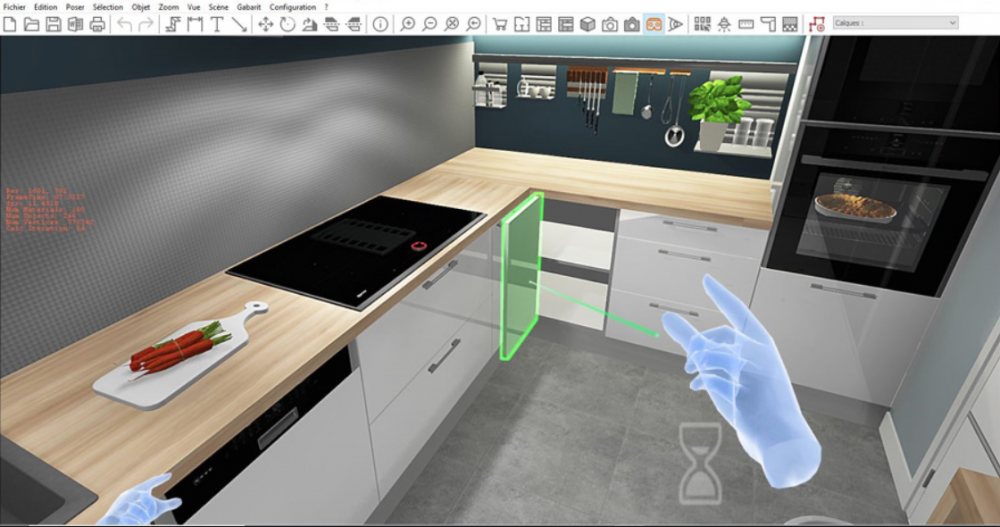
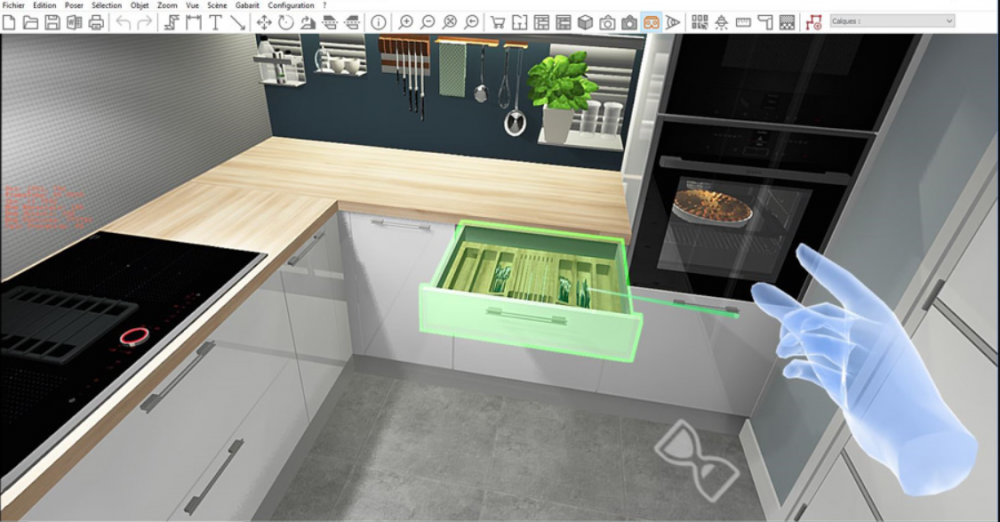
La réalité virtuelle est interactive, il est possible d’ouvrir les portes et les tiroirs quand on se promène dans le projet (non disponible pour l’ensemble des catalogues - en cours de déploiement). | |||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Fichier: | [[Fichier:RealitéVirtuelle2_FR.png|1000px|link=]] | ||
</p></div> | </p></div> | ||
<div align="center"> | |||
<p class="cadreimg"> | |||
< | [[Fichier:RealitéVirtuelle3_FR.png|1000px|link=]] | ||
[[Fichier: | </p></div> | ||
< | |||
<!-- fin contenu --> | <!-- fin contenu --> | ||
| Ligne 35 : | Ligne 46 : | ||
<td valign="top" width="20%"> | <td valign="top" width="20%"> | ||
{{:Menu_Visualiser}} | |||
</td> | </td> | ||
</tr> | </tr> | ||
Version actuelle datée du 25 mars 2024 à 10:26
La vue réalité virtuelle
Fonctionnement Une fois le casque connecté et paramétré, lancez la vue dédiée en cliquant sur Vue > Réalité virtuelle ou via l'icone
La vue 3D bascule alors dans le casque, laissant l'utilisateur libre de se promener virtuellement dans le projet d'aménagement. La réalité virtuelle est interactive, il est possible d’ouvrir les portes et les tiroirs quand on se promène dans le projet (non disponible pour l’ensemble des catalogues - en cours de déploiement).
|
|