« Créer une palette de textures » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (18 versions intermédiaires par 5 utilisateurs non affichées) | |||
| Ligne 4 : | Ligne 4 : | ||
<td width="80%"> | <td width="80%"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Créer une palette de textures</h1> | |||
<div align="center"> | |||
<p class="cadrevideo"> | |||
<youtube width="500" height="300"> | |||
https://www.youtube.com/watch?v=0-fknMiO_tU&list=PL7MrU2icgiqExU__D_85jiV85DuHHNYJZ&index=6 | |||
</youtube> | |||
<br>Voir le tutoriel vidéo | |||
</p></div> | |||
Vous pouvez créer votre propre palette de texture. Ce tableau des textures vous permet de définir l’ensemble des coloris (avec ou sans effets de matière). Des coefficients et des images peuvent être affectés aux textures pour contrôler des caractéristiques comme la transparence la réflexion et d’autres encore pour une utilisation dans le mode « photoréalisme ». | Vous pouvez créer votre propre palette de texture. Ce tableau des textures vous permet de définir l’ensemble des coloris (avec ou sans effets de matière). Des coefficients et des images peuvent être affectés aux textures pour contrôler des caractéristiques comme la transparence la réflexion et d’autres encore pour une utilisation dans le mode « photoréalisme ». | ||
| Ligne 104 : | Ligne 114 : | ||
[[Fichier:Emission3.jpg|link=]] | [[Fichier:Emission3.jpg|link=]] | ||
</p></div> | </p></div> | ||
| Ligne 170 : | Ligne 181 : | ||
<b>Section coefficient métal</b> | |||
Il permet aux objets réfléchis sur la texture créée d’hériter du coloris de celle-ci. | |||
Plus le coefficient métal est fort, plus le reflet est teinté. | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Metal.jpg|link=]] | |||
</p></div> | |||
<b>Section coefficient de Fresnel</b> | |||
Certaines matières sont plus au moins réfléchissantes, en fonction de l’angle de vue pris lorsqu’on les observe et de l’angle de la lumière. | |||
Par exemple, la surface de l’eau avec une lumière rasante reflètera le ciel si on l’observe de loin. En revanche, cette eau reflètera moins le ciel si on l’observe les pieds dans l’eau. | |||
<u>Avec un coefficient de Fresnel à 1,00</u> : l’objet reflétera dans toutes les directions. Coefficient à appliquer pour : Miroir, Chrome… | |||
<u>Avec un coefficient de Fresnel se rapprochant de 0</u> : l’objet ne sera réfléchissant que sous certaines conditions telles que l’angle de vue, l’angle de la lumière qui impacte cet objet. Par exemple, l’eau et le verre ont un coefficient à 0,05. Les métaux ont un coefficient compris entre 0,3 et 0,5. | |||
'''<big>La transparence</big>''' | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Transparence.jpg|link=]] | |||
</p></div> | |||
<b>Section Texture transparence</b> | |||
Indiquer un fichier jpg dans la section Texture transparence va vous permettre de jouer sur l’opacité de la transparence. | |||
Ce fichier doit être en niveaux de gris car sur ce fichier, le noir sera transparent, le blanc sera opaque et le gris sera plus ou moins semi-opaque (varie s’il est clair ou foncé). | |||
Exemple de fichier jpg à utiliser dans la section Texture transparence : | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Speculaire2.jpg|link=]] | |||
</p></div> | |||
<b><u>Important</u></b> : ce fichier jpg doit impérativement être placé au préalable dans le répertoire « InSitu\Textures ». | |||
Exemple de rendu avec ce fichier de transparence. Comme indiqué plus haut, le noir est transparent, le blanc est opaque et le gris est plus ou moins semi-opaque. | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Transparence2.jpg|link=]] | |||
</p></div> | |||
<b>Section Largeur</b> | |||
C’est la dimension de la largeur en mm dans laquelle sera affichée la texture de transparence sur l’objet dans InSitu. | |||
<b>Section Hauteur</b> | |||
C’est la dimension de la hauteur en mm dans laquelle sera affichée la texture de transparence sur l’objet dans InSitu. | |||
<b>Section Transparence</b> | |||
C’est un coefficient de 0,00 à 1,00 permettant de faire varier la transparence. | |||
Plus il est fort, plus la transparence est importante. | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Transparence3.jpg|link=]] | |||
</p></div> | |||
<b>Section Flou de transparence</b> | |||
C’est un coefficient de 0,00 à 1,00 permettant de faire varier la netteté des objets situés derrière une texture transparente. | |||
Dans cet exemple, un cube noir a été placé derrière un objet défini avec une texture transparente dont le coefficient de transparence est 0,50. | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Transparence4.jpg|link=]] | |||
</p></div> | |||
<b><u>Important</u></b> : plus le coefficient de transparence est élevé, moins le coefficient de flou de transparence impacte la texture. | |||
<b>Section Réfraction</b> | |||
Chaque matière transparente dévie la vision des objets, comme le montre la photo ci-dessous. Une cuillère plongée dans un verre sera déviée par la réfraction de l’eau et du verre. | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Verre.jpg|link=]] | |||
</p></div> | |||
L’indice de réfraction peut être réglé de 1,00 à 3,00. | |||
Indice à 1,00 = réfraction minimale. | |||
Indice à 3,00 = réfraction maximale. | |||
Pour exemple, voici un tableau des indices pour quelques matériaux : | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Tableau2.jpg|link=]] | |||
</p></div> | |||
< | '''<big>Le bump</big>''' | ||
< | <div align="center"> | ||
<p class="cadreimg"> | |||
[[Fichier:Bump1.jpg|link=]] | |||
</p></div> | |||
< | <b>Section Texture bump</b> | ||
Indiquer un fichier jpg dans la section Texture bump va vous permettre de jouer sur le relief de la texture. Ce fichier jpg doit être interprété en noir et blanc. | |||
Exemple de fichier utilisé pour le bump : | |||
< | <div align="center"> | ||
<p class="cadreimg"> | |||
[[Fichier:Bump2.jpg|link=]] | |||
</p></div> | |||
< | <b><u>Important</u></b> : ce fichier jpg doit impérativement être placé au préalable dans le répertoire « InSitu\Textures ». | ||
< | <b>Section Largeur</b> | ||
C’est la dimension de la largeur en mm dans laquelle sera affichée la texture de bump sur l’objet dans InSitu. | |||
< | <b>Section Hauteur</b> | ||
C’est la dimension de la hauteur en mm dans laquelle sera affichée la texture de bump sur l’objet dans InSitu. | |||
<b>Section Bump</b> | |||
Le coefficient de bump peut varier de 0,00 à 1,00. Plus il est fort, plus le relief est marqué. | |||
Résultat avec un coefficient de bump à 1,00 : | |||
< | <div align="center"> | ||
<p class="cadreimg"> | |||
[[Fichier:Bump3.jpg|link=]] | |||
</p></div> | |||
< | '''<big>Les cases à cocher</big>''' | ||
< | <div align="center"> | ||
<p class="cadreimg"> | |||
[[Fichier:Cases1.jpg|link=]] | |||
</p></div> | |||
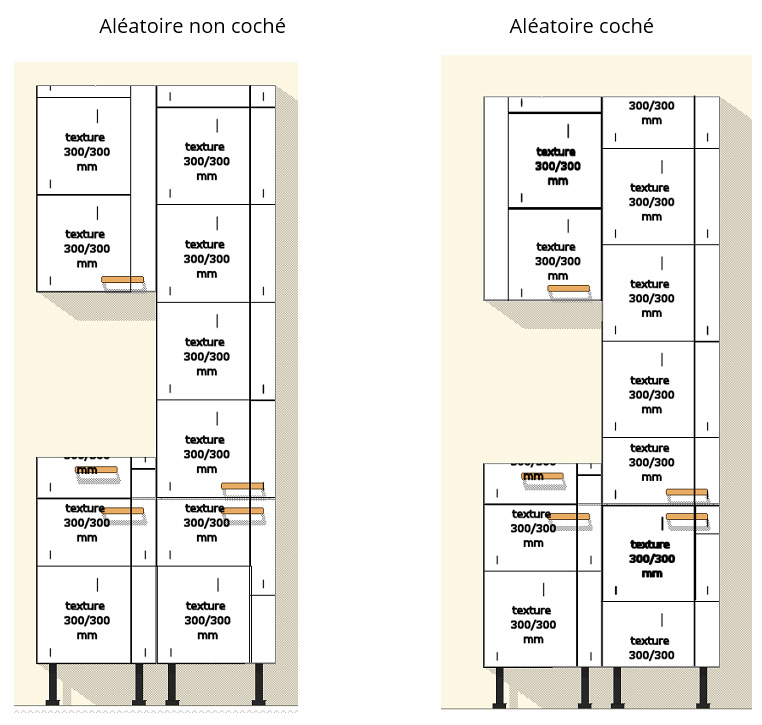
<b>Case Aléa (=aléatoire)</b> | |||
Cette case permet de décaler la grille de pavage de la texture. | |||
Elle est utile lorsqu’un motif se répète toujours au même endroit (sur des façades de meubles de cuisine ou sur un carrelage par exemple). | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Fichier:Cases2.jpg|link=]] | |||
</p></div> | |||
< | <b>Case Rot90 (=rotation 90)</b> | ||
Cette case permet de faire pivoter à 90° le fichier jpg ou bmp de la texture intégré dans la section Fichier. Ainsi, à partir d’un seul et même fichier de type texture bois, on peut générer une version avec fil horizontal et une avec fil vertical. Il suffit de dupliquer la texture créée et de cocher Rot90 pour l’une des deux. | |||
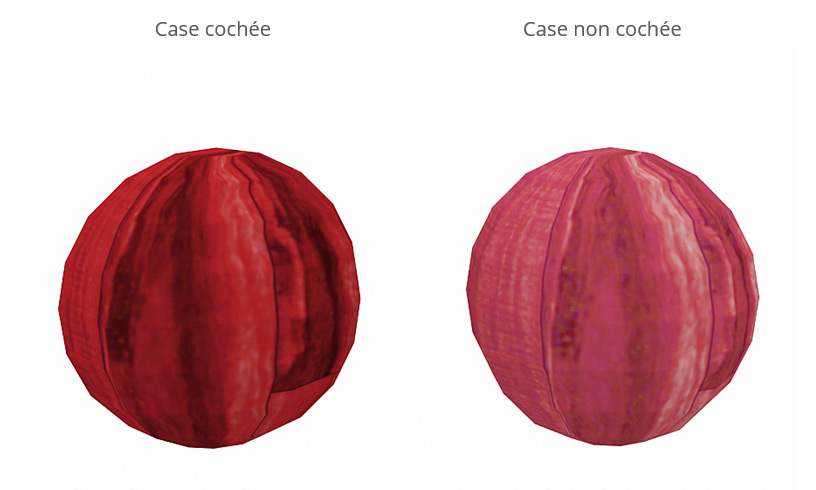
< | <b>Case Gamma</b> | ||
Lorsqu'elle est cochée, cette case permet à la texture d'être impactée par la correction gamma du moteur d'image de synthèse d'InSitu. | |||
La correction gamma permet d'avoir des rendus plus réalistes. Elle correspond à la définition des ombres et lumières sur les surfaces ainsi qu’à la luminosité et au contraste sur les volumes en 3D. | |||
[[Fichier: | <div align="center"> | ||
<p class="cadreimg"> | |||
[[Fichier:Gamma.jpg|link=]] | |||
</p></div> | |||
| Ligne 288 : | Ligne 396 : | ||
<td valign="top" width="20%"> | <td valign="top" width="20%"> | ||
{{:Menu_Décorer}} | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[ | <span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Poser une Verrière|Etape suivante]]</span> | ||
Version actuelle datée du 25 mars 2024 à 10:24
Créer une palette de textures
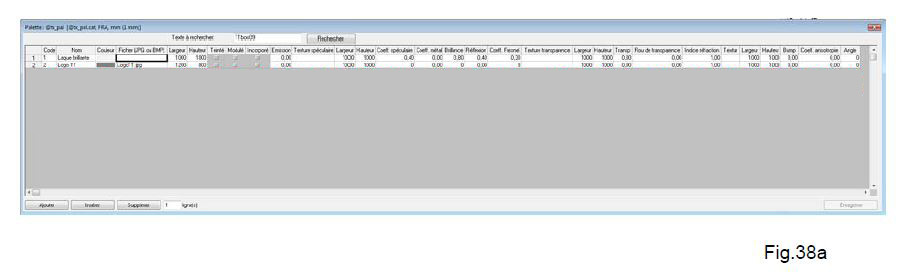
Vous pouvez créer votre propre palette de texture. Ce tableau des textures vous permet de définir l’ensemble des coloris (avec ou sans effets de matière). Des coefficients et des images peuvent être affectés aux textures pour contrôler des caractéristiques comme la transparence la réflexion et d’autres encore pour une utilisation dans le mode « photoréalisme ». Pour créer votre propre palette de textures, choisissez le menu déroulant Configuration | Graphique | Palette…, (Fig.38a)
Les textures sont affichées sur un volume par pavage, ce qui signifie que la texture que vous allez créer va se répéter autant de fois que possible dans l’espace (en largeur, profondeur et hauteur) comme pour une pose de carrelage.
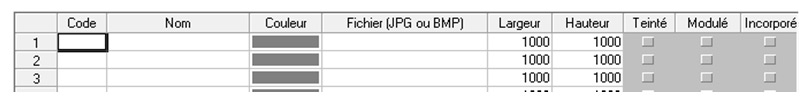
Section Code Chaque texture doit posséder un code. Celui-ci doit être unique et ne doit pas excéder huit caractères. Dans le tableau des textures, le code n’est pas nécessairement le code commercial du coloris.
C’est le nom de la matière. Par exemple : Mélaminé blanc mat.
C’est le coloris qui sera visualisé dans toutes les fenêtres de finitions génériques, objets et attributs d’InSitu. Pour définir la couleur, cliquez deux fois sur la cellule. La boîte de dialogue Couleur apparaît alors à l’écran.
En double cliquant dans cette section, vous donnez accès au fichier qui représente la matière. Par exemple : Boisexotique1.Jpg. Important : ce fichier jpg ou bmp doit impérativement être placé au préalable dans le répertoire « InSitu\Textures ».
Elles correspondent à la taille en mm dans laquelle sera affichée la texture. Par exemple, si votre fichier « Boisexotique1.Jpg » représente un échantillon de bois de 600 mm de large et de 1200 mm de hauteur, ce sont ces tailles que vous indiquerez.
Cette case permet de convertir le fichier jpg ou bmp en noir et blanc et de le teinter ensuite à la couleur de son choix.
Lorsque un fichier .jpg ou .bmp est trop clair ou trop foncé, cela peut occasionner une perte de détails de celui-ci dans InSitu. En cochant la case "Modulé", le moteur de rendu d'image de synthèse calculera différemment le fichier pour retrouver du détail, ce qui revient à ajouter ou enlever du contraste (valable pour les textures proches du noir ou du blanc).
Si vous cochez cette case, le fichier jpg ou bmp sera intégré au catalogue ou à la palette. Cela vous permet notamment de copier le catalogue et/ou la palette sans avoir à copier également les textures associées (présentes dans le répertoire textures d'InSitu) puisqu’elles sont contenues directement dans le catalogue et/ou la palette.
L’émission
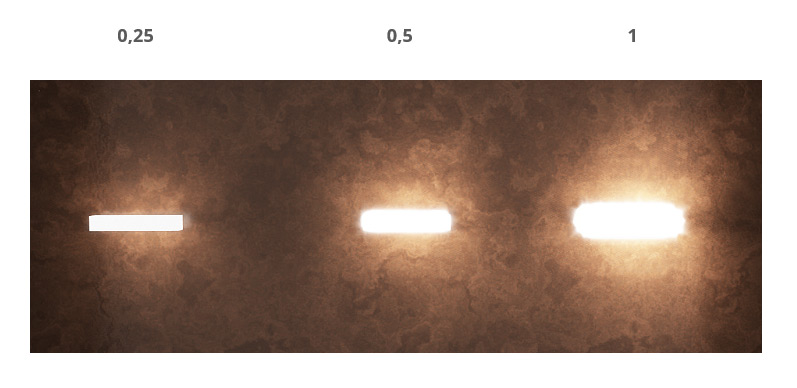
La section Emission permet de simuler une surface éclairante. Elle n’est visible qu’en image de synthèse finale. Voici un exemple de rendu d’émission en photoréalisme final avec un coefficient de :
Si vous ajoutez un coloris via la section Couleur, l’émission sera colorée.
Le spéculaire
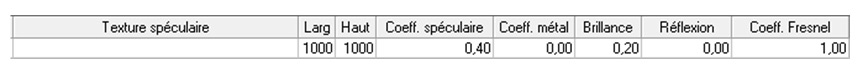
Les sections concernant le Spéculaire permettent de faire varier l’impact de la lumière sur la texture créée lorsque celle-ci est éclairée. Généralement, plus la surface d’un objet est lisse, plus il faut augmenter la valeur du Spéculaire.
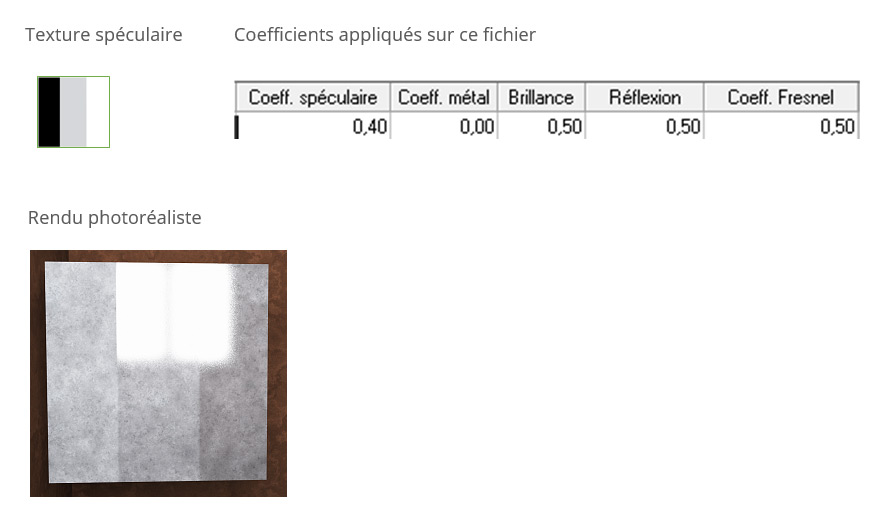
Indiquer un fichier jpg dans la section Texture spéculaire va vous permettre d’indiquer au moteur de rendu des endroits précis pour que se calcule la réflexion et la brillance. Ce fichier doit être interprété en noir et blanc. Le noir sera moins brillant et/ou moins réfléchissant. Le blanc sera lui très réfléchissant et/ou très brillant. Exemple de fichier jpg à utiliser dans la section Texture spéculaire :
Important : ce fichier jpg doit impérativement être placé au préalable dans le répertoire « InSitu\Textures ».
C’est la dimension de la largeur en mm dans laquelle sera affichée la texture de spéculaire sur l’objet dans InSitu.
C’est la dimension de la hauteur en mm dans laquelle sera affichée la texture de spéculaire sur l’objet dans InSitu.
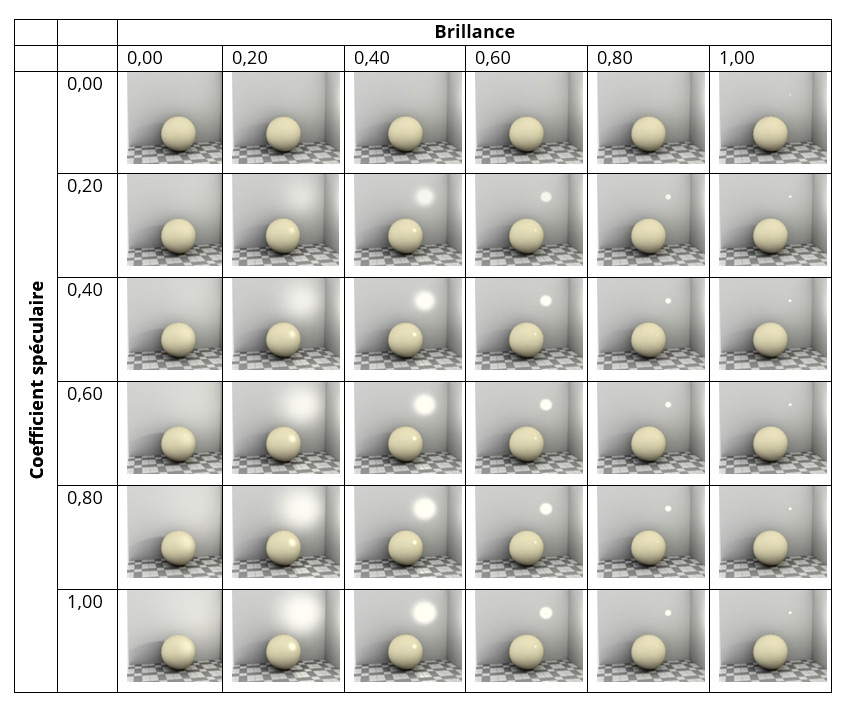
C’est un coefficient de 0,00 à 1,00 permettant de faire varier l’impact de la lumière sur la matière lorsque celle-ci est éclairée. Pour une laque mate, le coefficient sera de 0,10 à 0,20. Pour un laque satinée, il sera de 0,20 à 0,40. Pour une laque brillante, il sera de 0,40 à 0,80.
Le spéculaire doit être réglé au regard des paramètres de brillance, réflexion, coefficient métal et coefficient de Fresnel. La brillance et la réflexion fonctionnent souvent de pair.
Il permet aux objets réfléchis sur la texture créée d’hériter du coloris de celle-ci. Plus le coefficient métal est fort, plus le reflet est teinté.
Certaines matières sont plus au moins réfléchissantes, en fonction de l’angle de vue pris lorsqu’on les observe et de l’angle de la lumière. Par exemple, la surface de l’eau avec une lumière rasante reflètera le ciel si on l’observe de loin. En revanche, cette eau reflètera moins le ciel si on l’observe les pieds dans l’eau. Avec un coefficient de Fresnel à 1,00 : l’objet reflétera dans toutes les directions. Coefficient à appliquer pour : Miroir, Chrome… Avec un coefficient de Fresnel se rapprochant de 0 : l’objet ne sera réfléchissant que sous certaines conditions telles que l’angle de vue, l’angle de la lumière qui impacte cet objet. Par exemple, l’eau et le verre ont un coefficient à 0,05. Les métaux ont un coefficient compris entre 0,3 et 0,5.
La transparence
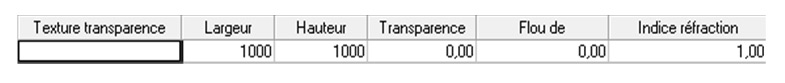
Section Texture transparence Indiquer un fichier jpg dans la section Texture transparence va vous permettre de jouer sur l’opacité de la transparence. Ce fichier doit être en niveaux de gris car sur ce fichier, le noir sera transparent, le blanc sera opaque et le gris sera plus ou moins semi-opaque (varie s’il est clair ou foncé). Exemple de fichier jpg à utiliser dans la section Texture transparence :
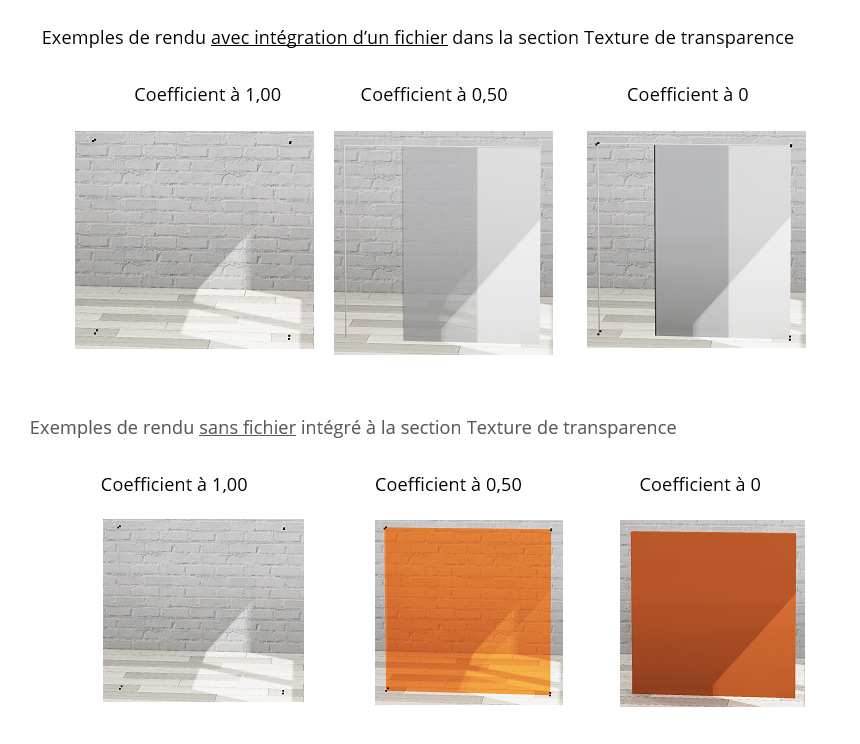
Important : ce fichier jpg doit impérativement être placé au préalable dans le répertoire « InSitu\Textures ». Exemple de rendu avec ce fichier de transparence. Comme indiqué plus haut, le noir est transparent, le blanc est opaque et le gris est plus ou moins semi-opaque.
C’est la dimension de la largeur en mm dans laquelle sera affichée la texture de transparence sur l’objet dans InSitu.
C’est la dimension de la hauteur en mm dans laquelle sera affichée la texture de transparence sur l’objet dans InSitu.
C’est un coefficient de 0,00 à 1,00 permettant de faire varier la transparence. Plus il est fort, plus la transparence est importante.
C’est un coefficient de 0,00 à 1,00 permettant de faire varier la netteté des objets situés derrière une texture transparente. Dans cet exemple, un cube noir a été placé derrière un objet défini avec une texture transparente dont le coefficient de transparence est 0,50.
Chaque matière transparente dévie la vision des objets, comme le montre la photo ci-dessous. Une cuillère plongée dans un verre sera déviée par la réfraction de l’eau et du verre.
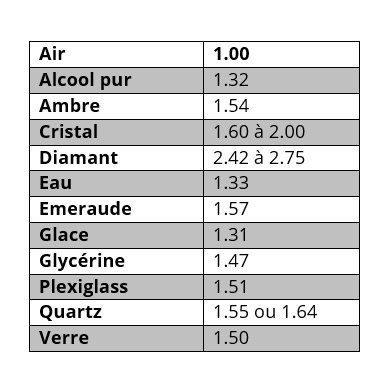
Indice à 1,00 = réfraction minimale. Indice à 3,00 = réfraction maximale. Pour exemple, voici un tableau des indices pour quelques matériaux :
Le bump
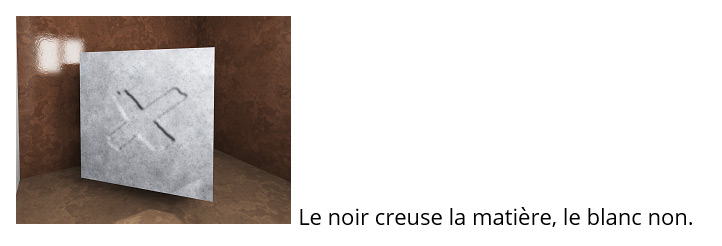
Indiquer un fichier jpg dans la section Texture bump va vous permettre de jouer sur le relief de la texture. Ce fichier jpg doit être interprété en noir et blanc. Exemple de fichier utilisé pour le bump :
C’est la dimension de la largeur en mm dans laquelle sera affichée la texture de bump sur l’objet dans InSitu.
C’est la dimension de la hauteur en mm dans laquelle sera affichée la texture de bump sur l’objet dans InSitu.
Le coefficient de bump peut varier de 0,00 à 1,00. Plus il est fort, plus le relief est marqué. Résultat avec un coefficient de bump à 1,00 :
Les cases à cocher
Cette case permet de décaler la grille de pavage de la texture. Elle est utile lorsqu’un motif se répète toujours au même endroit (sur des façades de meubles de cuisine ou sur un carrelage par exemple).
Cette case permet de faire pivoter à 90° le fichier jpg ou bmp de la texture intégré dans la section Fichier. Ainsi, à partir d’un seul et même fichier de type texture bois, on peut générer une version avec fil horizontal et une avec fil vertical. Il suffit de dupliquer la texture créée et de cocher Rot90 pour l’une des deux.
Lorsqu'elle est cochée, cette case permet à la texture d'être impactée par la correction gamma du moteur d'image de synthèse d'InSitu. La correction gamma permet d'avoir des rendus plus réalistes. Elle correspond à la définition des ombres et lumières sur les surfaces ainsi qu’à la luminosité et au contraste sur les volumes en 3D.
|
|