« Contraintes non Webisé (connexion Internet non requise) » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (30 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 10 : | Ligne 10 : | ||
<p class="cadrevideo"> | <p class="cadrevideo"> | ||
<youtube width="500" height="300"> | <youtube width="500" height="300"> | ||
https://www.youtube.com/watch?v= | https://www.youtube.com/watch?v=MaHn6ITPWOM&list=PL7MrU2icgiqG3b9led7lcIQy7_dyRvN-_&index=4 | ||
</youtube> | </youtube> | ||
<br>Voir le tutoriel vidéo | <br>Voir le tutoriel vidéo | ||
</p></div> | </p></div> | ||
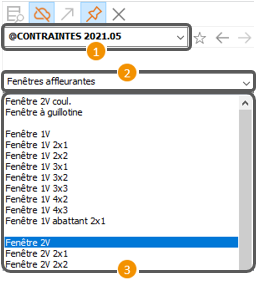
Choisissez le catalogue nommé '''@CONTRAINTES''' qui contient la fenêtre que nous souhaitons poser. | |||
Pour cela, cliquez sur le menu déroulant ([[Fichier:1orangeclair.png|link=]]) et situé sur la droite de la boîte à liste des catalogues. | |||
Une liste se déroule alors et laisse apparaître la liste des catalogues disponibles sur votre système. Cliquez sur la ligne marquée '''@CONTRAINTES'''. | |||
Choisissez le chapitre nommé '''Fenêtres affleurantes''' dans la boîte à liste des chapitres ([[Fichier:2orangeclair.png|link=]]), puis Choisissez '''Fenêtre 2V''' (2V pour 2 vantaux) dans la zone de liste des blocs ([[Fichier:3orangeclair.png|link=]]) | |||
Cliquez simplement sur la ligne marquée Fenêtre 2V. | |||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Fichier: | [[Fichier:Contrainte1_FR.png|link=]] | ||
</p> | </p> | ||
</div> | </div> | ||
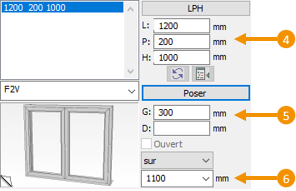
[[Fichier:4orangeclair.png|link=]] Permet de remplacer les dimensions par défaut indiquées dans les zones de texte « L », « P » et « H » par la largeur, la profondeur et la hauteur en millimètres de la fenêtre à poser. Dans le cas d’une porte ou d’une fenêtre, la profondeur s’adapte automatiquement à la profondeur du mur qui la supporte | |||
[[Fichier:5orangeclair.png|link=]] Permet d'indiquer la position de la fenêtre par rapport à la distance séparant la fenêtre de l'extrémité du mur située à sa '''G'''auche ou à sa '''D'''roite. | |||
La gauche et la droite s’apprécient lorsque vous regardez la fenêtre depuis l’intérieur de la pièce à aménager. | |||
[[Fichier:6orangeclair.png|link=]] Permet de Remplacer la valeur par défaut indiquée dans la zone de texte représentant l’altitude de pose (hauteur sous allège). Choisir si l'élément sera posé sur ou sous | |||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Fichier: | [[Fichier:Contrainte2_FR.png|link=]] | ||
</p></div> | </p></div> | ||
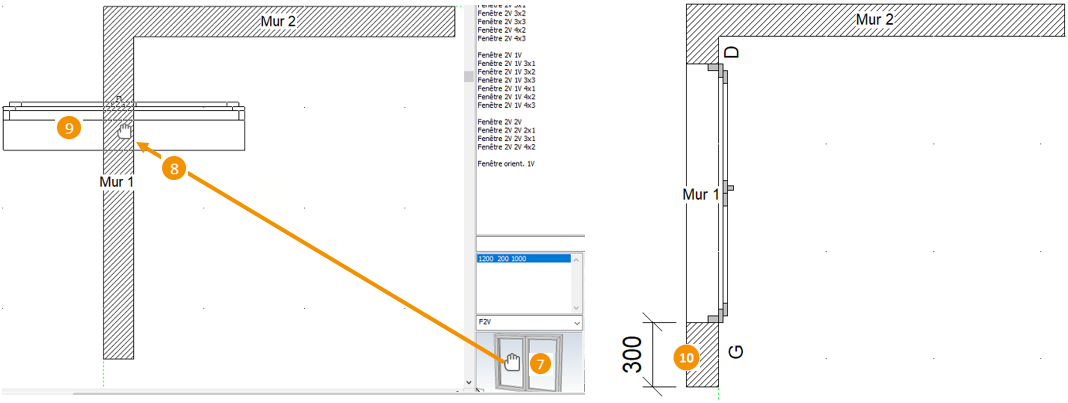
[[Fichier:7orangeclair.png|link=]] Cliquez dans la zone graphique de prévisualisation de l’article choisi avec le bouton gauche de la souris et maintenez-le enfoncé. Le pointeur de la souris se transforme alors en une silhouette de main. | |||
[[Fichier:8orangeclair.png|link=]] Faites glisser le pointeur de la souris vers la zone de travail jusqu’à l’endroit où l’article doit se trouver. Remarquez que la silhouette de l’article choisi se déplace avec le pointeur de la souris et qu’il est possible de la faire tourner de 45 degrés vers la droite pendant son déplacement en cliquant sur le bouton droit de la souris (tout en maintenant le bouton gauche enfoncé). | |||
[[Fichier:9orangeclair.png|link=]] Relâchez le bouton gauche de la souris lorsque l’article sera positionné au-dessus du mur. | |||
[[Fichier:10orangeclair.png|link=]] La fenêtre se positionne alors automatiquement à l'endroit souhaité. | |||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Fichier: | [[Fichier:Contrainte3_FR.png|link=]] | ||
</p></div> | </p></div> | ||
<span class="chiffre info">i</span> <b>ASTUCE</b> | |||
<br/> | |||
Vous pouvez également poser une contrainte par rapport à une autre. Il vous suffit d'indiquer dans la case G ou D la distance entre les 2 contraintes puis glissez la contrainte à positionner dans la contrainte déjà en place. Le système comprendra que la référence pour positionner l'élément n'est plus le mur mais la contrainte. | |||
<br/> | |||
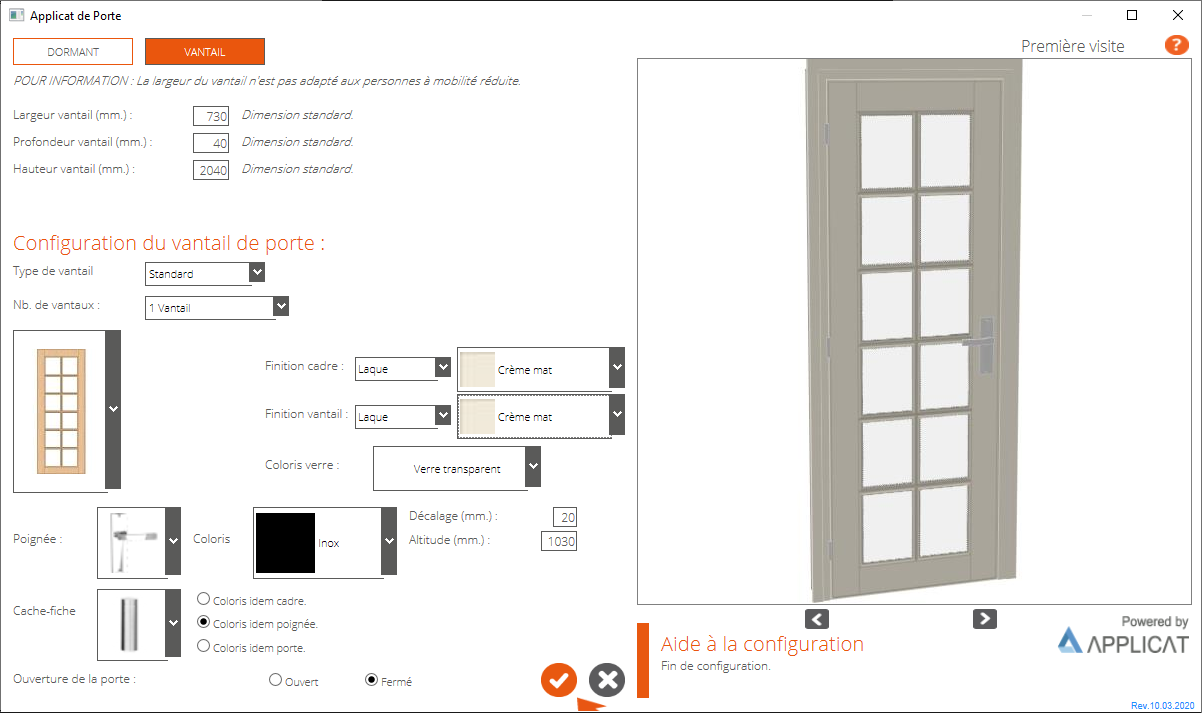
< | <b>MODÈLES DE PORTES ET DE FENÊTRES ENTIÈREMENT CONFIGURABLES</b> | ||
< | <br/> | ||
Le catalogue @CONTRAINTES contient les articles <b>Porte (Config. Applicat)</b> et <b>Fenêtre (Config. Applicat)</b> qui vous permettent de configurer des portes et fenêtres à votre goût et en fonction de vos besoins. | |||
</ | |||
<p class="encadre">Pour découvrir comment créer et personnaliser vos portes et fenêtres , merci de vous reporter au <b>[[Configurateur Portes et Fenêtre (Applicat)|Parcours Décorer]]</b> du wiki.</p> | |||
<div | <div class="flex x_center"> | ||
< | <div style="width:50%;"> | ||
<div class="img-full">[[Fichier:ApplicatPorteFenêtre_FR.png|link=]] | |||
</div> | |||
</div> | |||
</div> | |||
<b>VERRIÈRES</b> | |||
<br/> | <br/> | ||
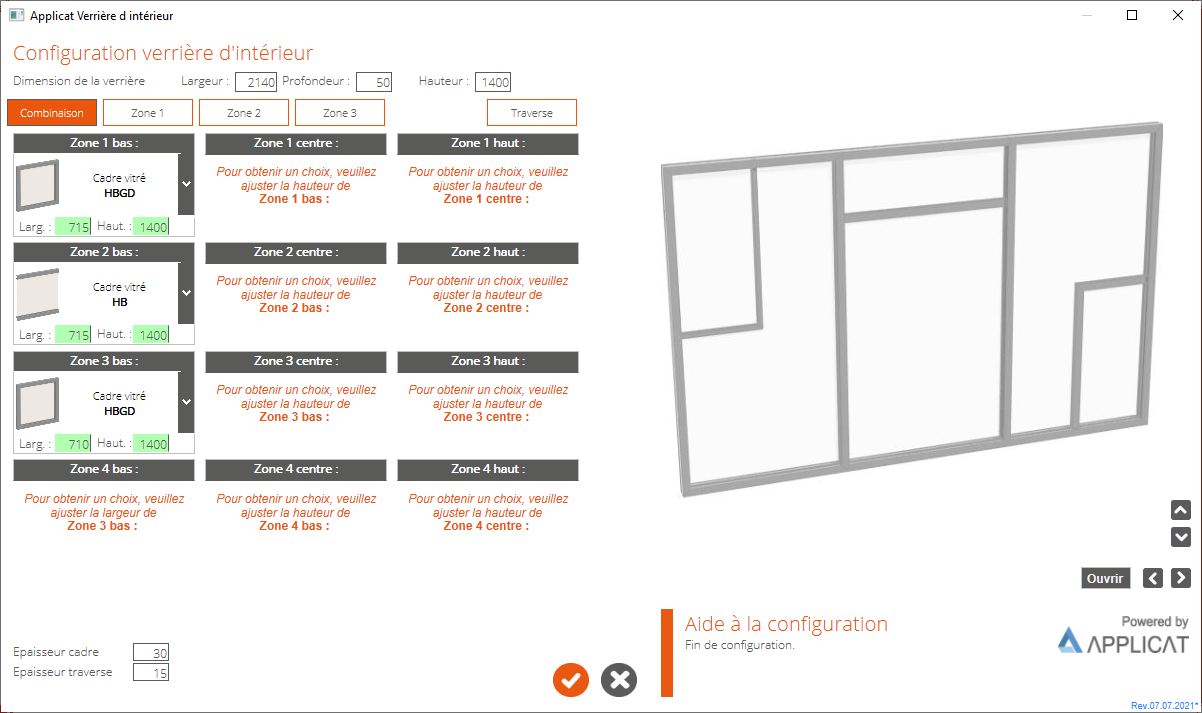
Le catalogue @VERRIERE est fourni avec un assistant de configuration (AppliCat) pour créer rapidement et simplement des verrières avec porte, soubassement, traverse, imposte... | |||
<p class="encadre">Pour découvrir comment créer et personnaliser votre verrière , merci de vous reporter au <b>[[Configurateur Verrière (Applicat)|Parcours Décorer]]</b> du wiki.</p> | |||
</p | |||
<div class="flex x_center"> | |||
<div style="width:50%;"> | |||
<div class="img-full">[[Fichier:ApplicatVerrière_FR.png|link=]] | |||
</div> | |||
</div> | |||
</div> | |||
<!-- fin contenu --> | <!-- fin contenu --> | ||
| Ligne 95 : | Ligne 99 : | ||
<td valign="top" width="20%"> | <td valign="top" width="20%"> | ||
{{:Menu_Concevoir}} | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[ | <span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Aménager un angle|Etape suivante]]</span> | ||
Version actuelle datée du 10 janvier 2023 à 15:09
|
Positionner les contraintes avec l'ancien catalogue (hors connexion internet)
Choisissez le catalogue nommé @CONTRAINTES qui contient la fenêtre que nous souhaitons poser. Pour cela, cliquez sur le menu déroulant ( Choisissez le chapitre nommé Fenêtres affleurantes dans la boîte à liste des chapitres ( Cliquez simplement sur la ligne marquée Fenêtre 2V.
MODÈLES DE PORTES ET DE FENÊTRES ENTIÈREMENT CONFIGURABLES
Pour découvrir comment créer et personnaliser vos portes et fenêtres , merci de vous reporter au Parcours Décorer du wiki.

Pour découvrir comment créer et personnaliser votre verrière , merci de vous reporter au Parcours Décorer du wiki.

|
|