|
|
| (34 versions intermédiaires par 3 utilisateurs non affichées) |
| Ligne 4 : |
Ligne 4 : |
| <td width="80%" valign="top"> | | <td width="80%" valign="top"> |
| <!-- contenu --> | | <!-- contenu --> |
| | '''<big>Positionner les contraintes avec l'ancien catalogue (hors connexion internet)</big>''' |
|
| |
|
| '''<big>Positionner les contraintes avec le nouveau catalogue webisé (connexion internet requise)</big>'''
| |
|
| |
| Exemple de pose d'une fenêtre
| |
|
| |
| 1. Choisissez le catalogue nommé '''@CONTRAINTES 2020.04''' qui contient la fenêtre que nous souhaitons poser.
| |
| Pour cela, cliquez sur le bouton représentant une flèche noire pointant vers le bas et située sur la droite de la boîte à liste des catalogues.
| |
| La liste déroulante laisse apparaître les catalogues disponibles sur votre système (Fig.a). Cliquez sur la ligne marquée '''@CONTRAINTES 2020.04'''.
| |
|
| |
|
| <div align="center"> | | <div align="center"> |
| <p class="cadreimg"> | | <p class="cadrevideo"> |
| [[Fichier:Fig.a.jpg|link=]]
| | <youtube width="500" height="300"> |
| </p> | | https://www.youtube.com/watch?v=MaHn6ITPWOM&list=PL7MrU2icgiqG3b9led7lcIQy7_dyRvN-_&index=4 |
| Fig.a
| | </youtube> |
| <br/> | | <br>Voir le tutoriel vidéo |
| </div> | | </p></div> |
|
| |
|
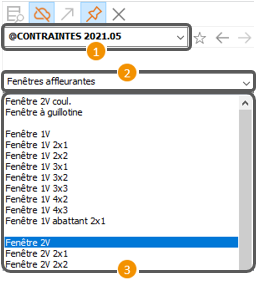
| | Choisissez le catalogue nommé '''@CONTRAINTES''' qui contient la fenêtre que nous souhaitons poser. |
|
| |
|
| 2.Cliquez sur le menu '''OUVERTURES''', puis le menu '''FENÊTRES''' et le sous-menu '''Fenêtres affleurantes''' (Fig.b).
| | Pour cela, cliquez sur le menu déroulant ([[Fichier:1orangeclair.png|link=]]) et situé sur la droite de la boîte à liste des catalogues. |
| | Une liste se déroule alors et laisse apparaître la liste des catalogues disponibles sur votre système. Cliquez sur la ligne marquée '''@CONTRAINTES'''. |
|
| |
|
| <div align="center">
| | Choisissez le chapitre nommé '''Fenêtres affleurantes''' dans la boîte à liste des chapitres ([[Fichier:2orangeclair.png|link=]]), puis Choisissez '''Fenêtre 2V''' (2V pour 2 vantaux) dans la zone de liste des blocs ([[Fichier:3orangeclair.png|link=]]) |
| <p class="cadreimg">
| |
| [[Fichier:Fig.b.jpg|link=]] | |
| </p>
| |
| Fig.b
| |
| <br/>
| |
| </div>
| |
| | |
| | |
| 3. Cliquez sur la '''Fenêtre 2 vantaux (FCOUL)''', une nouvelle fenêtre s'ouvre.
| |
| | |
| | |
| [[Fichier:Fig.c.jpg|left|link=]] | |
| | |
| | |
| '''1''' - Description de l'article.
| |
| | |
| '''2''' - Référence de l'article avec sens d'ouverture de la fenêtre (G) ou (D).
| |
| | |
| '''3''' - Bouton de pose de la fenêtre sur la scène.
| |
|
| |
|
| '''4''' - Bouton permettant de relier l'objet à un autre élément.
| | Cliquez simplement sur la ligne marquée Fenêtre 2V. |
| | |
| '''5''' - Bouton de remplacement de l'article par un autre.
| |
| | |
| '''6''' - Bouton d'altitude de pose par rapport au bas ou haut du mur.
| |
| | |
| '''7''' - Bouton de pose en distance par rapport à la droite ou gauche du mur.
| |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
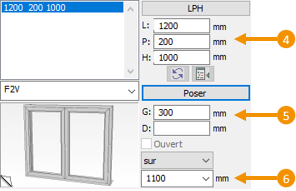
| 4. Remplacez les dimensions par défaut indiquées dans les zones de texte « L », « P » et « H » par la largeur, la profondeur et la hauteur en millimètres de la fenêtre à poser.
| |
| Prenez par exemple 1000 pour « L » et 1050 pour « H ».
| |
| Dans le cas d’une porte ou d’une fenêtre, la profondeur s’adapte automatiquement à la profondeur du mur qui la supporte.
| |
| | |
| 5. Dans " ALTITUDE DE POSE ", remplacez la valeur de 1100 représentant l’altitude de pose (hauteur sous allège) par défaut par la valeur de 1130.
| |
| Cette valeur doit être tapée dans l’une des boîtes à liste de l’altitude de pose de l’article choisi.
| |
| | |
| 6. Si vous souhaitez que la fenêtre soit positionnée de manière précise, indiquez dans la zone " DISTANCE AU MUR " la distance séparant la fenêtre de l’extrémité du mur située à sa gauche ou à sa droite.
| |
| Pour ce faire, déplacez le curseur à droite ou à gauche. La gauche et la droite s’apprécient lorsque vous regardez la fenêtre depuis l’intérieur de la pièce à aménager.
| |
| Pour réaliser notre implantation, tapez la valeur 215 dans la zone de texte avec le curseur à droite. (Fig.d)
| |
|
| |
|
| <div align="center"> | | <div align="center"> |
| <p class="cadreimg"> | | <p class="cadreimg"> |
| [[Fichier:Fig.d.jpg|link=]] | | [[Fichier:Contrainte1_FR.png|link=]] |
| </p> | | </p> |
| Fig.d
| |
| <br/>
| |
| </div> | | </div> |
|
| |
|
| 7. Cliquez dans la zone graphique de prévisualisation de l’article choisi avec le bouton gauche de la souris et maintenez-le enfoncé. Le pointeur de la souris se transforme alors en une petite main ouverte.
| | [[Fichier:4orangeclair.png|link=]] Permet de remplacer les dimensions par défaut indiquées dans les zones de texte « L », « P » et « H » par la largeur, la profondeur et la hauteur en millimètres de la fenêtre à poser. Dans le cas d’une porte ou d’une fenêtre, la profondeur s’adapte automatiquement à la profondeur du mur qui la supporte |
|
| |
|
| 8. Faîtes glisser le pointeur de la souris vers la zone de travail jusqu’à l’endroit où l’article doit se trouver.
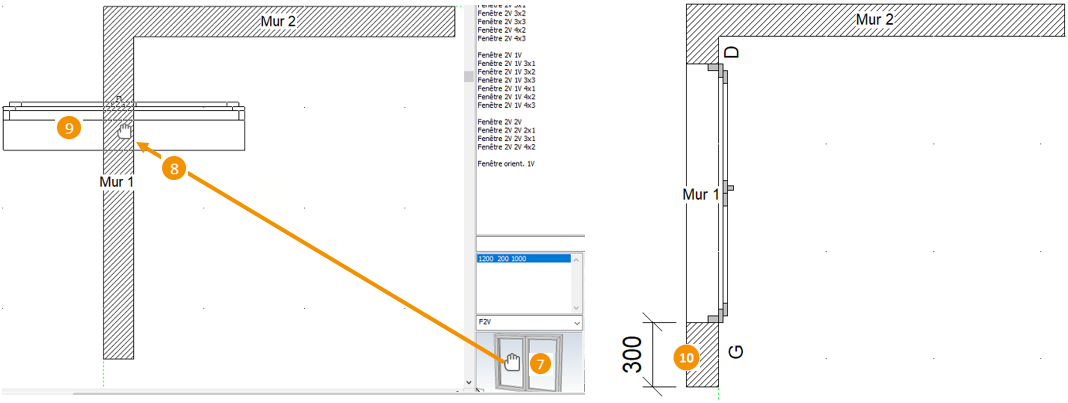
| | [[Fichier:5orangeclair.png|link=]] Permet d'indiquer la position de la fenêtre par rapport à la distance séparant la fenêtre de l'extrémité du mur située à sa '''G'''auche ou à sa '''D'''roite. |
| Remarquez que la silhouette de l’article choisi se déplace avec le pointeur de la souris et qu’il est possible de la faire tourner de 45 degrés vers la droite pendant son déplacement en cliquant sur le bouton droit de la souris (tout en maintenant le bouton gauche enfoncé).
| | La gauche et la droite s’apprécient lorsque vous regardez la fenêtre depuis l’intérieur de la pièce à aménager. |
|
| |
|
| 9. Relâchez le bouton gauche de la souris lorsque l’article sera positionné en plein au-dessus du mur de 2050 mm. (Fig.e).
| | [[Fichier:6orangeclair.png|link=]] Permet de Remplacer la valeur par défaut indiquée dans la zone de texte représentant l’altitude de pose (hauteur sous allège). Choisir si l'élément sera posé sur ou sous |
| La fenêtre se positionne alors automatiquement à l'endroit souhaité (c'est à dire à 215 mm du mur de droite). Vous pouvez également placer la fenêtre directement en cliquant sur le bouton en forme de main.
| |
|
| |
|
| <div align="center"> | | <div align="center"> |
| <p class="cadreimg"> | | <p class="cadreimg"> |
| [[Fichier:Fig.e.jpg|link=]] | | [[Fichier:Contrainte2_FR.png|link=]] |
| </p>
| |
| Fig.e
| |
| <br/>
| |
| </div>
| |
| | |
| 10. Si le message « L’ouverture doit être dans un mur » s’affiche à l ‘écran, cliquez sur " OK " puis recommencez depuis l’étape 6 et assurez-vous que ses dimensions sont compatibles avec celles du mur et qu’elle ne déborde pas du mur. (Fig.f)
| |
| | |
| <div align="center">
| |
| <p class="cadreimg">
| |
| [[Fichier:Fig.f.jpg|link=]]
| |
| </p>
| |
| Fig.f
| |
| <br/>
| |
| </div>
| |
| | |
| | |
| '''<big>Positionner les contraintes avec l'ancien catalogue (hors connexion internet)</big>'''
| |
| | |
| | |
| <div align="center">
| |
| <p class="cadrevideo">
| |
| <youtube width="500" height="300">
| |
| https://www.youtube.com/watch?v=ZvIUYPmyoSg
| |
| </youtube>
| |
| <br>Voir le tutoriel vidéo
| |
| </p></div> | | </p></div> |
|
| |
|
| 1. Choisissez le catalogue nommé '''@CONTRAINTES''' qui contient la fenêtre que nous souhaitons poser. Pour cela, cliquez sur le bouton représentant un triangle noir pointe en bas et situé sur la droite de la boîte à liste des catalogues repérée '''B''' sur le dessin de la fenêtre de pose : une liste se déroule alors et laisse apparaître la liste des catalogues disponibles sur votre système (Fig.13a). Cliquez sur la ligne marquée '''@CONTRAINTES'''.
| | [[Fichier:7orangeclair.png|link=]] Cliquez dans la zone graphique de prévisualisation de l’article choisi avec le bouton gauche de la souris et maintenez-le enfoncé. Le pointeur de la souris se transforme alors en une silhouette de main. |
| | |
| <div align="center">
| |
| <p class="cadreimg">
| |
| [[Fichier:Fig.13a.JPG|link=]] | |
| </p>
| |
| </div>
| |
| | |
| 2. De même, choisissez le chapitre nommé '''Fenêtres affleurantes''' dans la boîte à liste des chapitres repérée '''C''' sur le dessin.
| |
|
| |
|
| 3. Choisissez le bloc nommé '''Fenêtre 2V''' (2V pour 2 vantaux) dans la zone de liste des blocs repérée '''D''' sur le dessin. Pour cela, cliquez simplement sur la ligne marquée Fenêtre 2V.
| | [[Fichier:8orangeclair.png|link=]] Faites glisser le pointeur de la souris vers la zone de travail jusqu’à l’endroit où l’article doit se trouver. Remarquez que la silhouette de l’article choisi se déplace avec le pointeur de la souris et qu’il est possible de la faire tourner de 45 degrés vers la droite pendant son déplacement en cliquant sur le bouton droit de la souris (tout en maintenant le bouton gauche enfoncé). |
|
| |
|
| 4. Remplacez les dimensions par défaut indiquées dans les zones de texte « L », « P » et « H » par la largeur, la profondeur et la hauteur en millimètres de la fenêtre à poser. Prenez par exemple 1000 pour « L » et 1050 pour « H ». Dans le cas d’une porte ou d’une fenêtre, la profondeur s’adapte automatiquement à la profondeur du mur qui la supporte. (Fig.13b)
| | [[Fichier:9orangeclair.png|link=]] Relâchez le bouton gauche de la souris lorsque l’article sera positionné au-dessus du mur. |
|
| |
|
| 5. Remplacez la valeur de 1100 représentant l’altitude de pose (hauteur sous allège) par défaut de la fenêtre par la valeur de 1130. Cette valeur doit être tapée dans l’une des boîtes à liste de l’altitude de pose de l’article choisi (repère '''J''' sur le dessin). (Fig.13b)
| | [[Fichier:10orangeclair.png|link=]] La fenêtre se positionne alors automatiquement à l'endroit souhaité. |
|
| |
|
| <div align="center"> | | <div align="center"> |
| <p class="cadreimg"> | | <p class="cadreimg"> |
| [[Fichier:Fig.13b.JPG|link=]] | | [[Fichier:Contrainte3_FR.png|link=]] |
| </p></div> | | </p></div> |
|
| |
|
| 6. Si vous souhaitez que la fenêtre soit positionnée de manière précise, indiquez dans la zone de texte « G » ou « D » (repère L sur le dessin) la distance séparant la fenêtre de l’extrémité du mur située à sa gauche (G) ou à sa droite (D). La gauche et la droite s’apprécient lorsque vous regardez la fenêtre depuis l’intérieur de la pièce à aménager. Pour réaliser notre implantation, tapez la valeur 215 dans la zone de texte « D ». (Fig.13c)
| |
|
| |
|
| <div align="center"> | | <span class="chiffre info">i</span> <b>ASTUCE</b> |
| <p class="cadreimg"> | | <br/> |
| [[Fichier:Fig.13c.JPG|link=]]
| | Vous pouvez également poser une contrainte par rapport à une autre. Il vous suffit d'indiquer dans la case G ou D la distance entre les 2 contraintes puis glissez la contrainte à positionner dans la contrainte déjà en place. Le système comprendra que la référence pour positionner l'élément n'est plus le mur mais la contrainte. |
| </p></div> | | <br/> |
|
| |
|
|
| |
|
| 7. Cliquez dans la zone graphique de prévisualisation de l’article choisi avec le bouton gauche de la souris et maintenez-le enfoncée. Le pointeur de la souris se transforme alors en une petite main ouverte.
| |
|
| |
|
| 8. Faîtes glisser le pointeur de la souris vers la zone de travail jusqu’à l’endroit où l’article doit se trouver. Remarquez que la silhouette de l’article choisi se déplace avec le pointeur de la souris et qu’il est possible de la faire tourner de 45 degrés vers la droite pendant son déplacement en cliquant sur le bouton droit de la souris (tout en maintenant le bouton gauche enfoncé).
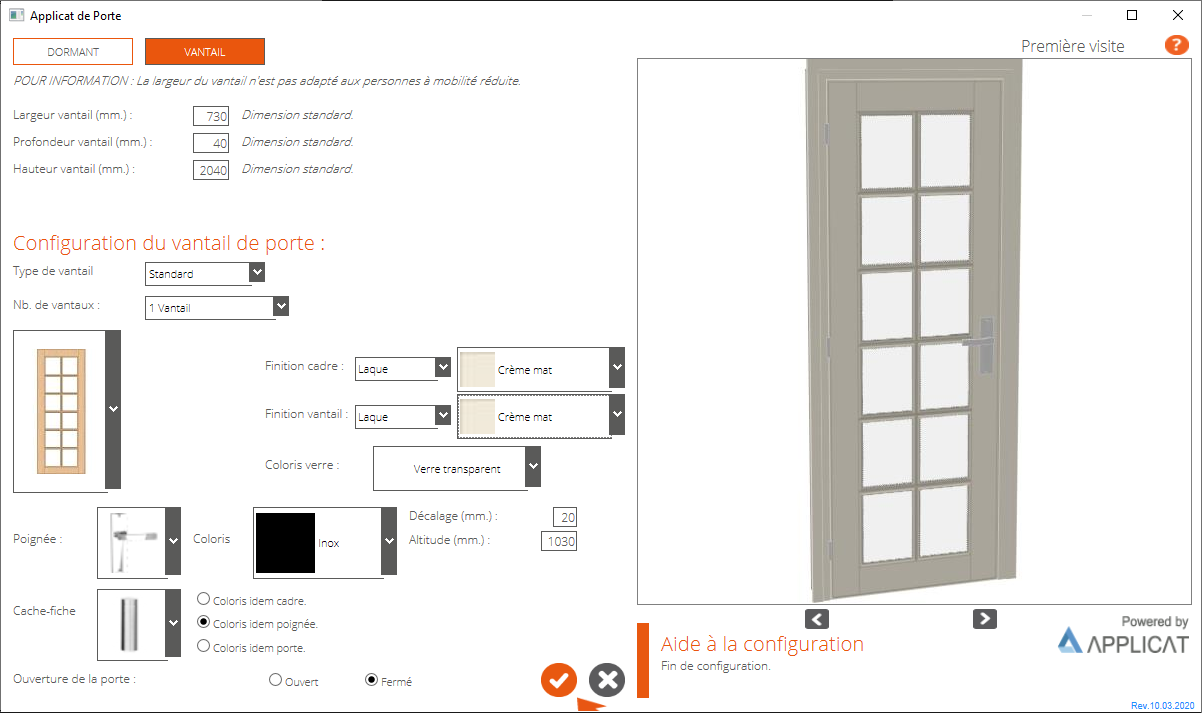
| | <b>MODÈLES DE PORTES ET DE FENÊTRES ENTIÈREMENT CONFIGURABLES</b> |
| | <br/> |
| | Le catalogue @CONTRAINTES contient les articles <b>Porte (Config. Applicat)</b> et <b>Fenêtre (Config. Applicat)</b> qui vous permettent de configurer des portes et fenêtres à votre goût et en fonction de vos besoins. |
|
| |
|
| 9. Relâchez le bouton gauche de la souris lorsque l’article sera positionné en plein au-dessus du mur de 2050 mm. (Fig.13d)
| | <p class="encadre">Pour découvrir comment créer et personnaliser vos portes et fenêtres , merci de vous reporter au <b>[[Configurateur Portes et Fenêtre (Applicat)|Parcours Décorer]]</b> du wiki.</p> |
| La fenêtre se positionne alors automatiquement à l'endroit souhaité (c'est à dire à 215 mms du mur de droite).
| |
|
| |
|
| <div align="center">
| |
| <p class="cadreimg">
| |
| [[Fichier:Fig.13d.JPG|link=]]
| |
| </p></div>
| |
|
| |
|
| | <div class="flex x_center"> |
| | <div style="width:50%;"> |
| | <div class="img-full">[[Fichier:ApplicatPorteFenêtre_FR.png|link=]] |
| | </div> |
| | </div> |
| | </div> |
|
| |
|
| 10. Si le message « L’ouverture doit être dans un mur » s’affiche à l ‘écran, cliquez sur " OK " puis recommencez depuis l’étape 6 et assurez-vous que ses dimensions sont compatibles avec celles du mur et qu’elle ne déborde pas du mur. (Fig.13e)
| |
|
| |
| <div align="center">
| |
| <p class="cadreimg">
| |
| '''Fig.13e'''
| |
|
| |
|
| [[Fichier:Fig.13e.png|link=]]
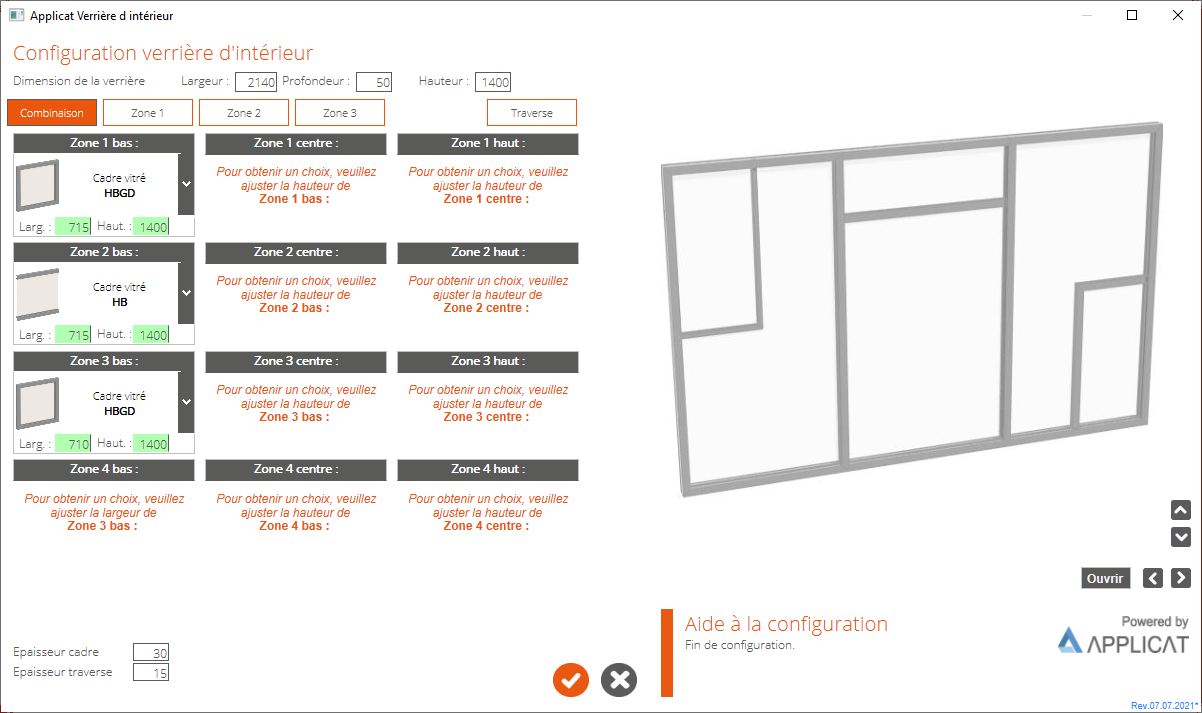
| | <b>VERRIÈRES</b> |
| </p></div>
| |
| | |
| [[Fichier:LogoInfo.png|link=]] <b>ASTUCE</b>
| |
| <br/>
| |
| Vous pouvez également poser une contrainte par rapport à une autre. Il vous suffit d'indiquer dans la case G ou D la distance entre les 2 contraintes puis glisser la contrainte à positionner dans la contrainte déjà en place. Le système comprendra que la référence pour positionner l'élément n'est plus le mur mais la contrainte.
| |
| <br/> | | <br/> |
| | Le catalogue @VERRIERE est fourni avec un assistant de configuration (AppliCat) pour créer rapidement et simplement des verrières avec porte, soubassement, traverse, imposte... |
|
| |
|
| [[Fichier:LogoInfo.png|link=]] <b>NOUVEAUX MODÈLES DE PORTES ET DE FENÊTRES ENTIÈREMENT CONFIGURABLES</b>
| | <p class="encadre">Pour découvrir comment créer et personnaliser votre verrière , merci de vous reporter au <b>[[Configurateur Verrière (Applicat)|Parcours Décorer]]</b> du wiki.</p> |
| <br/>
| |
| Le catalogue @CONTRAINTES contient les articles <b>Porte (Config. Applicat)</b> et <b>Fenêtre (Config. Applicat)</b> qui vous permettent de configurer des portes et fenêtres à votre goût et besoin.
| |
| <div align="center">
| |
| <p class="cadreimg">
| |
| [[Fichier:2portes.jpg|link=]]
| |
| </p></div> | |
|
| |
|
| [[Fichier:LogoInfo.png|link=]] <b>VERRIÈRES</b>
| |
| <br/>
| |
| Le catalogue @VERRIERE est fourni avec un assistant de configuration (AppliCat) pour créer rapidement et simplement des verrières avec porte, soubassement, traverse, imposte...
| |
| <div align="center">
| |
| <p class="cadreimg">
| |
| [[Fichier:Verriere.jpg|link=]]
| |
| </p></div>
| |
|
| |
|
|
| |
|
| | <div class="flex x_center"> |
| | <div style="width:50%;"> |
| | <div class="img-full">[[Fichier:ApplicatVerrière_FR.png|link=]] |
| | </div> |
| | </div> |
| | </div> |
|
| |
|
| <!-- fin contenu --> | | <!-- fin contenu --> |
| Ligne 212 : |
Ligne 99 : |
| <td valign="top" width="20%"> | | <td valign="top" width="20%"> |
|
| |
|
| <table width="100%">
| | {{:Menu_Concevoir}} |
| <tr>
| |
| <td style="border: 1px solid #aaaaaa;">
| |
| <div class="entetehome3">[[Fichier:Premier.png|center|link=]]</div>
| |
| <div class="titrehome">Concevoir</div>
| |
| <div style="padding: 10px;">
| |
| <p><span style="font-weight: bold; color: #5a5959;">Détail du parcours</span></p>
| |
| <hr width="95%">
| |
| <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Créer une nouvelle implantation]]</p>
| |
| <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Poser des murs]]</p>
| |
| <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Comprendre la fenêtre de pose]]</p>
| |
| <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Positionner les contraintes]]</p>
| |
| <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Poser le sol et le plafond]]</p>
| |
| <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Poser les meubles]]</p>
| |
| <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Gérer les composants]]</p>
| |
| <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Poser les linéaires automatiques]]</p>
| |
| <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Poser les crédences et les jambages]]</p>
| |
| <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Modifier les finitions]]</p>
| |
| <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Poser les symboles techniques]]</p>
| |
| <p>[[Fichier:Logo_fleche_menu.png|left|link=]] [[Sauvegarder et imprimer l'implantation]]</p>
| |
| <hr width="95%" style="margin-top: 15px; margin-bottom: 15px;">
| |
|
| |
|
| <p>[[Fichier:Logo_parcours.gif|left|link=]] <strong>[[Parcours Concevoir|Accueil Parcours Concevoir]]</strong></p>
| |
| <p>[[Fichier:Logo_wiki_menu.gif|left|link=]] <strong>[http://wiki.insitu.education Accueil WikInSitu]</strong></p>
| |
| <p>[[Fichier:Ico_print16x16.png|left|link=]] <strong>[http://wiki.insitu.education/portal/prints/CONCEVOIR%20-%20Contraintes.pdf Imprimer cette page]</strong></p>
| |
| </div>
| |
| </td>
| |
| </tr>
| |
| </table>
| |
| </td> | | </td> |
| </tr> | | </tr> |
| </table> | | </table> |
|
| |
|
| <span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Poser le sol et le plafond|Etape suivante]]</span> | | <span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Aménager un angle|Etape suivante]]</span> |