« Poser les jambages » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (17 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
<td width="80%"> | <td width="80%"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Poser les jambages</h1> | |||
<tr> | |||
<td width="80%"> | |||
<!-- contenu --> | |||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadrevideo"> | ||
[[Fichier: | <youtube width="500" height="300"> | ||
https://www.youtube.com/watch?v=93NG-JW46nA&list=PL7MrU2icgiqGNhzRUJpiUeSSnc0ERoas8&index=2 | |||
</youtube> | |||
<br>Voir le tutoriel vidéo | |||
</p></div> | |||
===Les jambages=== | |||
Pour les jambages ou joues, préférez la vue de dessus puisque ces derniers viennent se caler contre les meubles. | |||
Prenons l’exemple d’un îlot. | |||
Dans le catalogue fabricant recherchez votre référence jambage. Puis renseignez les dimensions nécessaires (la largeur correspond à l’épaisseur du jambage, elle est renseignée par défaut pour les catalogues fabricants), la profondeur est celle dont vous avez besoin, dans notre exemple elle correspond à la largeur du plan de travail puis indiquez la hauteur. | |||
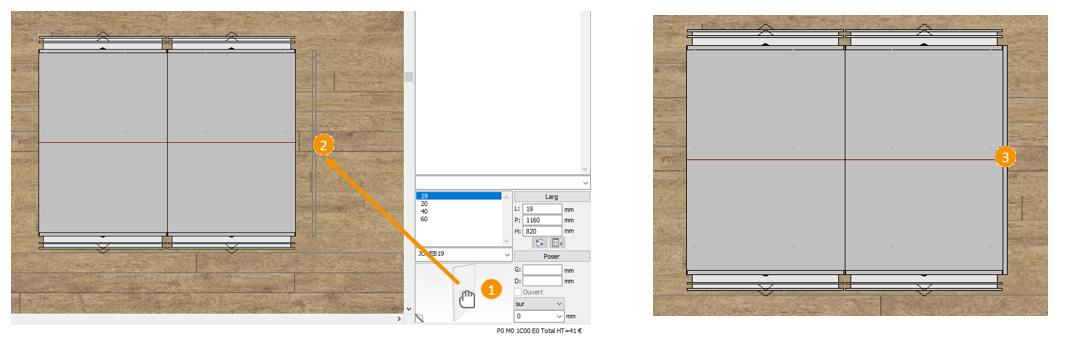
<span class="chiffre">1</span> Cliquez dans la zone graphique de prévisualisation de l’article choisi avec le bouton gauche de la souris et maintenez-le enfoncé. Le pointeur de la souris se transforme alors en une silhouette de main. | |||
<span class="chiffre">2</span> Faites glisser le pointeur de la souris vers la zone de travail jusqu’à l’endroit où le jambage doit se trouver. Remarquez que la silhouette de l’article choisi se déplace avec le pointeur de la souris | |||
<span class="chiffre">3</span> Relâchez le bouton gauche de la souris lorsque le jambage sera positionné au niveau des caissons. Vos jambages se positionneront automatiquement correctement. | |||
<div align="center"> | |||
<p class="cadreimg img-full"> | |||
[[Fichier:Jambage1_FR.png]] | |||
</p> | </p> | ||
<br/> | <br/> | ||
</div> | </div> | ||
| Ligne 20 : | Ligne 45 : | ||
<td valign="top" width="20%"> | <td valign="top" width="20%"> | ||
{{:Menu_Concevoir}} | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Poser | <span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Poser les linéaires automatiques|Etape suivante]]</span> | ||
Version actuelle datée du 6 août 2024 à 16:23
Poser les jambages | |
|
Les jambagesPour les jambages ou joues, préférez la vue de dessus puisque ces derniers viennent se caler contre les meubles. Prenons l’exemple d’un îlot. Dans le catalogue fabricant recherchez votre référence jambage. Puis renseignez les dimensions nécessaires (la largeur correspond à l’épaisseur du jambage, elle est renseignée par défaut pour les catalogues fabricants), la profondeur est celle dont vous avez besoin, dans notre exemple elle correspond à la largeur du plan de travail puis indiquez la hauteur. 1 Cliquez dans la zone graphique de prévisualisation de l’article choisi avec le bouton gauche de la souris et maintenez-le enfoncé. Le pointeur de la souris se transforme alors en une silhouette de main. 2 Faites glisser le pointeur de la souris vers la zone de travail jusqu’à l’endroit où le jambage doit se trouver. Remarquez que la silhouette de l’article choisi se déplace avec le pointeur de la souris 3 Relâchez le bouton gauche de la souris lorsque le jambage sera positionné au niveau des caissons. Vos jambages se positionneront automatiquement correctement.
|
|