« Poser du texte, des flèches, des symboles » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (14 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 4 : | Ligne 4 : | ||
<td width="80%" valign="top"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Poser du texte, des flèches, des symboles</h1> | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
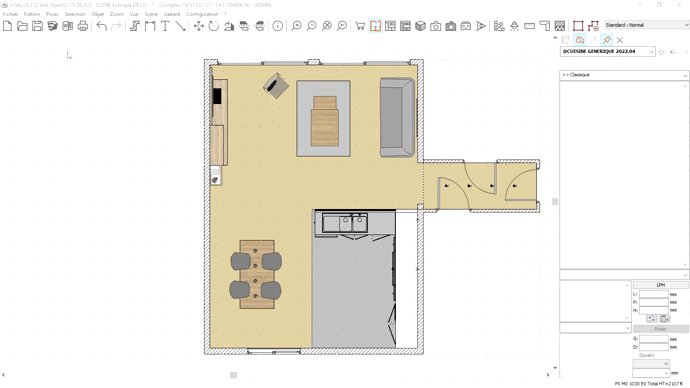
[[Fichier:PoseTexteFlèche1_FR.gif|link=]] | |||
</p></div> | |||
'''<big>Poser un texte</big>''' | '''<big>Poser un texte</big>''' | ||
Afin de pouvoir mettre des renseignements sur votre implantation, vous avez la possibilité de poser du texte dans InSitu. | Afin de pouvoir mettre des renseignements sur votre implantation, vous avez la possibilité de poser du texte dans InSitu. | ||
Pour cela, veuillez cliquer sur le menu déroulant '''Poser | Texte''' | Pour cela, veuillez cliquer sur le menu déroulant '''Poser | Texte''' | ||
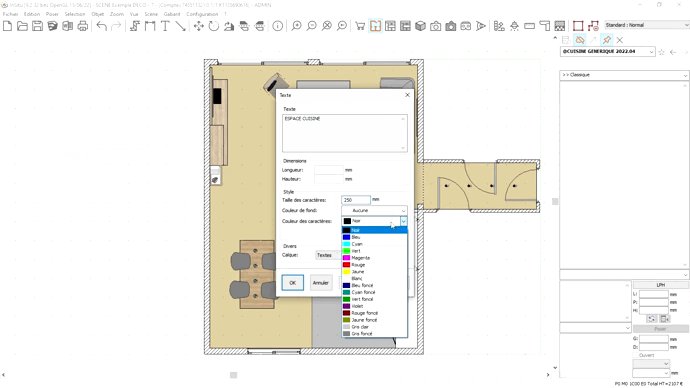
Une fenêtre s'ouvre vous permettant de saisir un texte et de changer la police et couleur de celui-ci. | |||
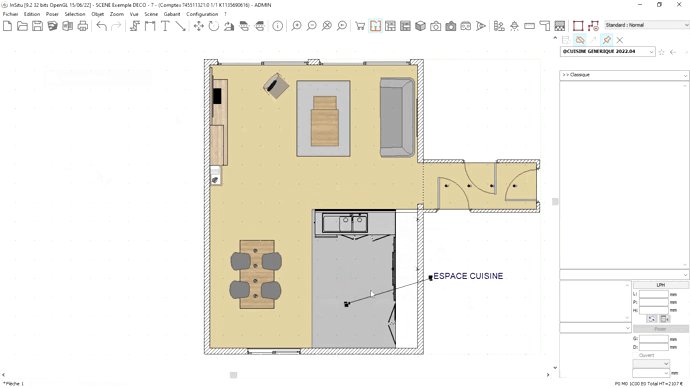
Notez que le texte s’affiche au centre de votre scène. Vous pourrez le déplacer comme tout objet InSitu. | |||
| Ligne 24 : | Ligne 29 : | ||
La pose s’effectue en cliquant sur le menu déroulant '''Poser | Flèche'''. | La pose s’effectue en cliquant sur le menu déroulant '''Poser | Flèche'''. | ||
Le premier clic de la souris indique l’embout de la flèche et le deuxième clic, la fin de la flèche. | Le premier clic de la souris indique l’embout de la flèche et le deuxième clic, la fin de la flèche. | ||
| Ligne 37 : | Ligne 38 : | ||
<p class="cadrevideo"> | <p class="cadrevideo"> | ||
<youtube width="500" height="300"> | <youtube width="500" height="300"> | ||
https://www.youtube.com/watch?v= | https://www.youtube.com/watch?v=6ssUBh0dxVE&list=PL7MrU2icgiqG_kzDeXbQh76CJrA8C5coM&index=3 | ||
</youtube> | </youtube> | ||
<br>Voir le tutoriel vidéo | <br>Voir le tutoriel vidéo | ||
| Ligne 46 : | Ligne 47 : | ||
1 - Sélection d’un objet (clic sur le bord intérieur), puis menu déroulant '''Vue | Elévation filaire ou réaliste'''. | 1 - Sélection d’un objet (clic sur le bord intérieur), puis menu déroulant '''Vue | Elévation filaire ou réaliste'''. | ||
2 - Sélection d’un mur (clic sur le bord intérieur), puis menu déroulant '''Vue | Elévation filaire ou réaliste'''. | 2 - Sélection d’un mur (clic sur le bord intérieur), puis menu déroulant '''Vue | Elévation filaire ou réaliste'''. Pour les murs, en double cliquant dessus, vous accédez à l'élévation réaliste. | ||
3 - Poser un symbole d’élévation qui | 3 - Poser un symbole d’élévation qui permettra de réaliser l'élévation d'un objet ou d'un groupe d’objets, puis menu déroulant '''Vue | Elévation filaire ou réaliste'''. | ||
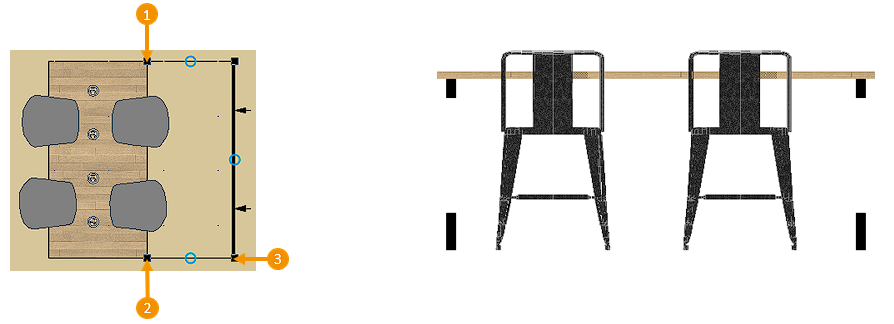
Pour poser ce symbole d’élévation, il faut cliquer sur le menu déroulant '''Poser | Symbole d’élévation'''. | Pour poser ce symbole d’élévation, il faut cliquer sur le menu déroulant '''Poser | Symbole d’élévation'''. Ce dernier se pose en 3 clics : les 2 premiers servant à délimiter la zone de l'élévation et le 3ème clic permet de gérer la profondeur. | ||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Fichier: | [[Fichier:SymboleEval1_FR.png|link=]] | ||
</p></div> | </p></div> | ||
Si vous posez un objet dans cette vue, il se posera entre les 2 premiers clics dans la profondeur. | |||
<!-- fin contenu --> | <!-- fin contenu --> | ||
| Ligne 70 : | Ligne 68 : | ||
<td valign="top" width="20%"> | <td valign="top" width="20%"> | ||
{{:Menu_Concevoir}} | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[ | <span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Sauvegarder et imprimer l'implantation|Etape suivante]]</span> | ||
Version actuelle datée du 25 mars 2024 à 11:23
Poser du texte, des flèches, des symboles
Poser un texte Afin de pouvoir mettre des renseignements sur votre implantation, vous avez la possibilité de poser du texte dans InSitu. Pour cela, veuillez cliquer sur le menu déroulant Poser | Texte Une fenêtre s'ouvre vous permettant de saisir un texte et de changer la police et couleur de celui-ci. Notez que le texte s’affiche au centre de votre scène. Vous pourrez le déplacer comme tout objet InSitu.
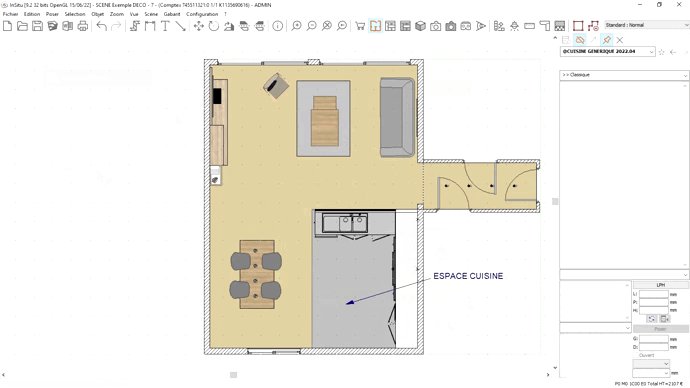
Le fait de poser une flèche peut vous servir à indiquer un espace afin de mettre le texte à l’extérieur de la forme. La pose s’effectue en cliquant sur le menu déroulant Poser | Flèche. Le premier clic de la souris indique l’embout de la flèche et le deuxième clic, la fin de la flèche.
Poser un symbole d'élévation
Le symbole d’élévation sert à voir et à travailler les éléments en 2D de face. Il y a 3 façons de voir un objet de face : 1 - Sélection d’un objet (clic sur le bord intérieur), puis menu déroulant Vue | Elévation filaire ou réaliste. 2 - Sélection d’un mur (clic sur le bord intérieur), puis menu déroulant Vue | Elévation filaire ou réaliste. Pour les murs, en double cliquant dessus, vous accédez à l'élévation réaliste. 3 - Poser un symbole d’élévation qui permettra de réaliser l'élévation d'un objet ou d'un groupe d’objets, puis menu déroulant Vue | Elévation filaire ou réaliste. Pour poser ce symbole d’élévation, il faut cliquer sur le menu déroulant Poser | Symbole d’élévation. Ce dernier se pose en 3 clics : les 2 premiers servant à délimiter la zone de l'élévation et le 3ème clic permet de gérer la profondeur.
Si vous posez un objet dans cette vue, il se posera entre les 2 premiers clics dans la profondeur.
|
|