« Positionner les contraintes » : différence entre les versions
Aller à la navigation
Aller à la recherche
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (48 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
<div id="top"></div> | |||
<div | |||
</div> | |||
<table width="100%"> | <table width="100%"> | ||
<tr> | <tr> | ||
<td width="80%"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
< | <h1 class="title_page">Positionner les contraintes</h1> | ||
Avec la mise à jour du logiciel InSitu en version 9, la boîte de pose a évolué. Certains catalogues sont désormais webisés (la base de donnée du catalogue est sur un serveur web) afin d'offrir une utilisation plus agréable et ergonomique. | |||
Pour avoir un affichage webisé, 2 conditions doivent être remplies : | |||
1 - vous devez être connecté à internet | |||
2 - le catalogue en ligne doit être webisé | |||
Si ces 2 conditions ne sont pas remplies, vous aurez la fenêtre de pose classique. | |||
Pour en savoir plus, cliquez sur le lien "En savoir plus" correspondant à la fenêtre de pose qui s'affiche dans votre logiciel InSitu. | |||
<div | <div width="100%" class="flex x_evenly"> | ||
< | <div class="flex col txt-center"> | ||
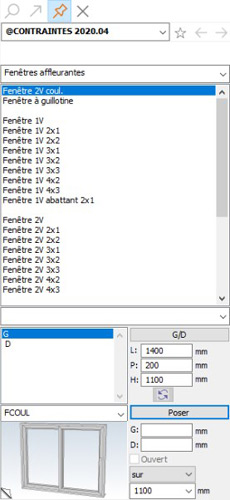
<p><strong>Fenêtre classique</strong></p> | |||
< | <div class="cadreimg">[[Fichier:Fig.9.0.concevoir.contrainte1.jpg|link=]]</div> | ||
<p class="mt-20"><span class="btnretour">[[Contraintes non Webisées (connexion Internet non requise)|En savoir plus]]</span></p> | |||
</div> | |||
<div class="flex col txt-center"> | |||
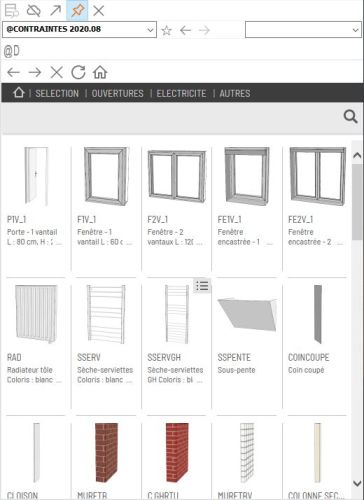
<p><strong>Fenêtre avec catalogue webisé</strong></p> | |||
<div class="cadreimg">[[Fichier:Fig.9.0.concevoir.contrainte2.jpg|link=]]</div> | |||
<p class="mt-20"><span class="btnretour">[[Contraintes Webisées (connexion Internet requise)|En savoir plus]]</span></p> | |||
</div> | |||
</div> | |||
< | |||
< | |||
[[Fichier:Fig. | |||
< | |||
< | |||
[[ | |||
</ | |||
< | |||
< | |||
<div | |||
[[Fichier: | |||
< | |||
[[ | |||
</p></div> | |||
<!-- fin contenu --> | <!-- fin contenu --> | ||
| Ligne 201 : | Ligne 38 : | ||
<td valign="top" width="20%"> | <td valign="top" width="20%"> | ||
{{:Menu_Concevoir}} | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[ | |||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Aménager un angle|Etape suivante]]</span> | |||
Version actuelle datée du 25 mars 2024 à 10:21
Positionner les contraintes
Pour avoir un affichage webisé, 2 conditions doivent être remplies : 1 - vous devez être connecté à internet 2 - le catalogue en ligne doit être webisé Si ces 2 conditions ne sont pas remplies, vous aurez la fenêtre de pose classique. Pour en savoir plus, cliquez sur le lien "En savoir plus" correspondant à la fenêtre de pose qui s'affiche dans votre logiciel InSitu.
|
|